Hi
I would like to show two types of comment depending on “eventname” exists in db or not.
When I set like below, I’ve got dmxvalidatorerror on part. And nothing shows about this part.
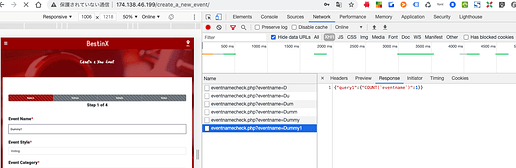
Here is the page I made, http://174.138.46.199/create_a_new_event/
<form id="eventnameck" is="dmx-serverconnect-form" action="dmxConnect/api/Data/eventnamecheck.php" autosubmit="true" method="post">
<input type="hidden" name="hidden2">
</form>
<form method="post" accept-charset="utf-8" is="dmx-serverconnect-form" id="serverconnectform1">
(ellipsis)
<div class="form_col">
<h2 class="mt-0 text-left">Event Name<span class="caution">*</span></h2>
<input name="eventname" class="max" type="text" id="eventname" required="required" dmx-on:keyup="eventnameck.hidden2.setValue(value)">
<did id="availability">
<p style="color:green" dmx-show="eventnameck.data.query1 == 0" dmx-hide="(eventname.value.length() == 0)">Available</p>
<p style="color:red" dmx-show="(eventnameck.data.query1 > 0)" dmx-hide="(eventname.value.length() == 0)">This event name is not available, please choose the different name.</p>
</did>
</div>
I can see the return like this
but dmx-show doesn’t work as expected…how can I solve this?
Community Page
Last updated:
Last updated: