Has anybody implemented HTML5 Canvas with something like http://fabricjs.com/kitchensink into Wappler?
The HTML <canvas> element is used to draw graphics, on the fly, via JavaScript
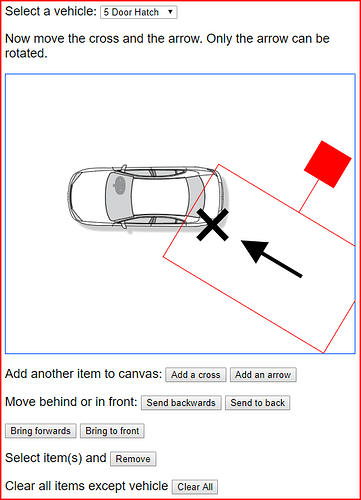
Here is a screenshot of something I started a few years ago but never implemented it into a live site…
I need to resurrect this project from 2015 and wondered if there was an easy way to integrate HTML5 Canvas into Wappler or whether I need to hard code again. Comments from the Wappler team would be most welcomed.
Community Page
Last updated:
Last updated: