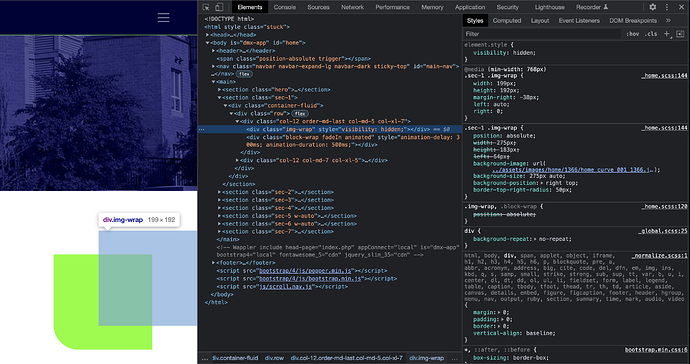
I’m experiencing a strange behaviour with a div that has an image background, that is ‘absolute positioned’ with an inview animation applied. On occasion the animation gets stuck with the inline style “visibility: hidden” and the animation doesn’t proceed. then if i change the size of the browser window it appears. I’m not sure if there’s something in my CSS or the way i’m trying to use the animation is causing this.
I have another div overlapping it, that also has an image background but uses a “mix-blend-mode” with similar CSS but this one works fine. the only difference is this one has more delay.
This also happens to other divs using the same structure and position on the right side of the webpage. But with the same structures on the left side of the web page they work fine.
Here’s a screenshot of the Chrome dev.
Thanks in advance!
Last updated: