Just a quick update: First, I forgot to mention that I started that page with version 3.3.8 and update to 3.9.9 later on so could it be something with version 3.9.7? Maybe yes maybe no.
I tried many things to try to solve this issue but for some reason the linking to the file just don’t work.
So now I tried setting up a new project for test purpose and it work fine so far, I only added some image and styling and they show correctly.
Since it is not a complex project only a static page I will build a new page from scratch using a new project and probably use the CSS file from original project to save some time.
Wappler Version : 3.9.9
Operating System : Windows 10 pro
Server Model:
Database Type:
Hosting Type: Custom
What do you think should happen?
Note: Not sure if it is a bug but since this happen to me for the first time and after I upgraded to 3.9.9 so I presume there is a possibility…
So I have a simple static 1 page project and everything should show correctly once on the server.
What actually happens?
In design view everything work fine and when I click “view in browser” everything is showing fine too.
BUT: After transferred to server everything should show (design, layout etc.)
When I open the page I only see the plain text.
From the debug console I get many 404 file not found errors : Ex.:
Failed to load for element whose source is “file: ///dmxAppConnect/dmxBootstrap4Navigation/dmxBootstrap4Navigation.js”
And same thing for pretty much all other files.
The page can be found here: https://jc-weboptions.com/michee/index.html
Also when opening the page in Firefox directly from the folder in windows explorer the same happen: No css/layout only plain text and I get about same errors.
How to reproduce
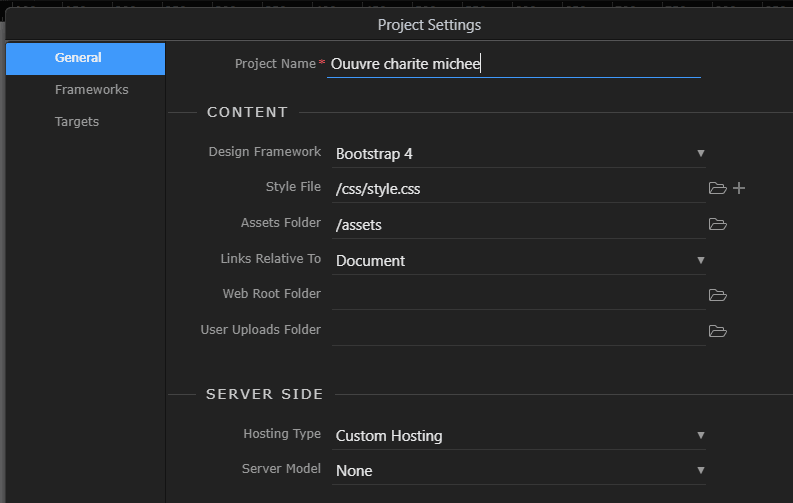
I created the project with these settings:
I created a page. (Note that I renamed it from index.php to index.html.) before adding stuff to it.
I just don’t get why everything only work in design view and when click “Show in browser”.
Thank you for your support.
Last updated: