Hi everyone!
I would like to share with you my experience with date formatting when using Wappler.
I am a French speaker and we waste a lot of time on what is obvious to others.
I would like to thank the creators of Wappler for this wonderful tool.
Today, the fastest option in noCode would be to use the Moment component.
In order to avoid spending too much time in the code and modifying all your pages, it is absolutely necessary to choose the framework “with Locale”.
- Prefer the “Multiple Locale Support” format: LT, LTS, LL, LLL, etc.
https://momentjs.com/
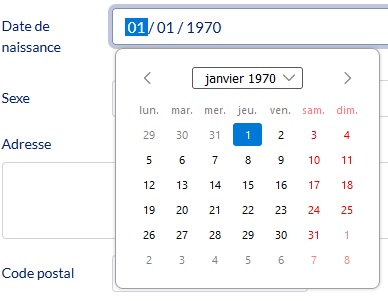
1 . DATE PICKER
First of all the use of the date picker in French, for example.
The solution is already here:
Voilà :

2. IN THE PAGES
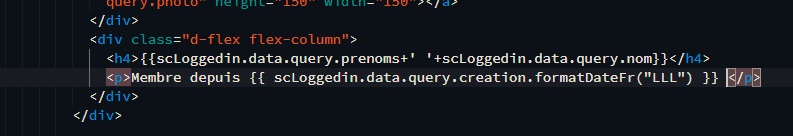
Then we will use the formatting in our different pages. And here everything becomes more difficult for those who have very little experience in programming.
Patrick gives us the solution here:
The more powerful we become, the more we have to customize. As in the tutorials and in many topics, I did what is recommended:
- Create files and folders “custom.xxx”.
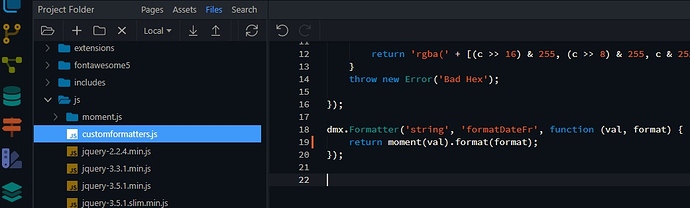
In the js folder, I created a “customformatter.js” file to put all the custom formatting functions.
On the client-side, I integrate the code as indicated by Patrick.
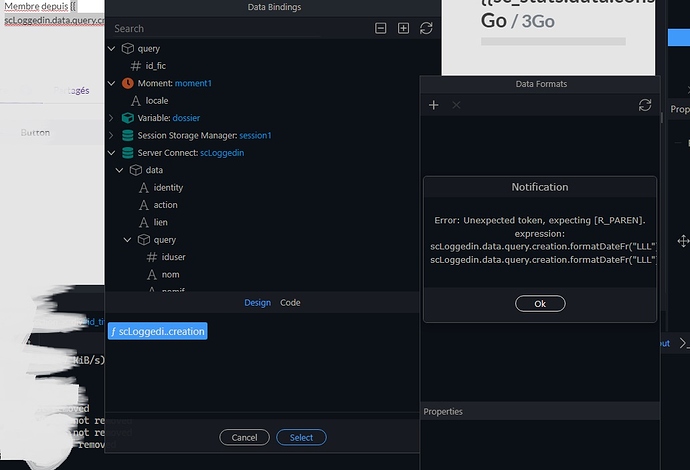
Warning: you won’t be able to use the formatter dialog box afterwards (because of the custom script).
Et voilà !

I hope I’ve helped to save time. Don’t hesitate to correct me if necessary. I am also a beginner on Wappler.
================ FRENCH VERSION ===========
Salut tout le monde !
Je souhaiterais vous partager mon expérience au sujet du formatage des dates dans l’utilisation de Wappler.
Je suis francophone et nous perdons beaucoup de temps sur ce qui est évident pour d’autres.
Je voudrais remercier les créateurs de Wappler pour ce merveilleux outil.
Aujourd’hui, l’option la plus rapide en noCode serait d’utiliser le composant Moment. Afin d’éviter de passer trop de temps dans le code et à modifier toutes vos pages, il faut absolument choisir le framework “with Locale”.
- Préférez le format “Multiple Locale Support” : LT, LTS, LL, LLL, etc.
https://momentjs.com/
Tout d’abords l’utilisation du datepicker en Français, par exemple.
La solution se trouve déjà ici: Format language Date Picker
Ensuite, il nous arrivera d’utiliser le formatage dans nos différentes pages. Et là, tout devient plus difficile pour ceux qui ont très peu d’expérience dans la programmation.
Patrick nous donne la solution ici: How to get date with st nd or th using formatdate
Plus nous montons en puissance, plus nous devrons customiser. Comme dans les tutoriels et dans de nombreux sujet, j’ai fait ce qui est préconisé:
- Créer des fichiers et des dossiers “custom.xxx”.
Dans le dossier js, j’ai créé un fichier “customformatter.js” pour y mettre toutes les fonctions de formatage personnalisées.
Du côté Client-side, j’intègre le code comme indiqué par Patrick.
Attention: vous ne pourrez plus utiliser la boite de dialogue pour le formatage par la suite (à cause du custom).
Voilà, j’espère que j’ai pu aidé à gagner du temps. N’hésitez pas à me corriger s’il le faut. Je débute aussi sur Wappler.
Last updated: