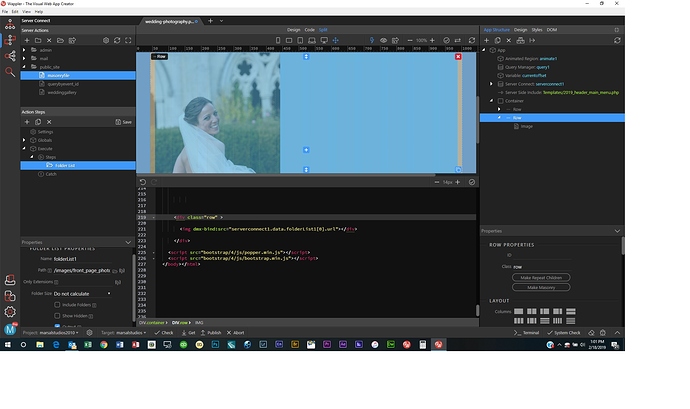
I’m trying to figure out how to make a masonry grid with dynamic images in a folder. I was able to add a server action file which poiints to the folder. I’ve added a row with an image which is dynamically linked to the folder with url being the expression. The first image is displayed. My trouble is trying to turn that into a masonry and also display all the images. I’ve tried adding a repeating children to the image then applying masonry to the row, but I don’t have it right. Nothing shows. Here’s where I am in the screen show, just a basic row. Can you point me to the order of the steps on how to specify the repeat region correctly and turn the whole thing into a masonry. I’ve tried to follow the tutorial but couldn’t follow it. Sorry.
Thanks,
Rick
Last updated: