I have looked through numerous posts about Dynamically check Radio Buttons and Checkboxes but cannot find an answer to my particular issue. I know that @nshkrsh has commented on one of my earlier posts but I still cannot get this to work.
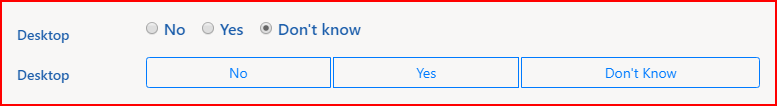
I am trying to display dynamic Radio Buttons as Bootstrap Buttons like the second row in this screenshot and NOT as the first row, which shows standard radio buttons. OK this screenshot shows that I can get the visual presentation as I want it.
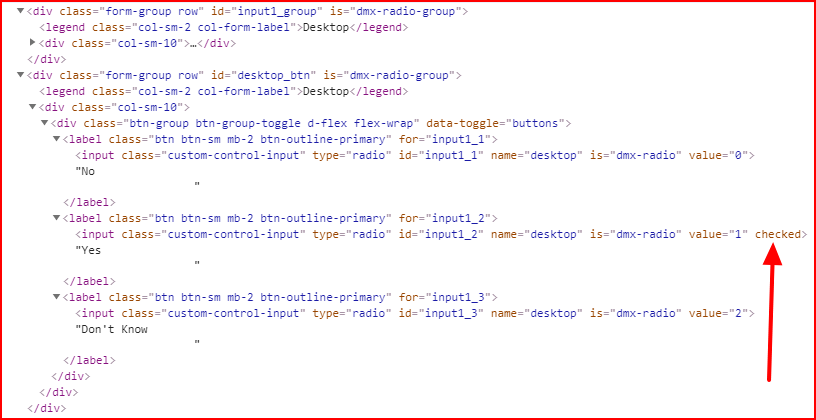
Here is the code from DevTools showing that second row, you will see that the 2nd radio button is ‘checked’ (dynamically from a query) but it doesn’t show as being selected in the screenshot above.
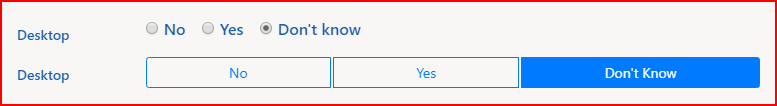
If I then click on the 3rd radio button (‘Don’t Know’), the button is highlighted
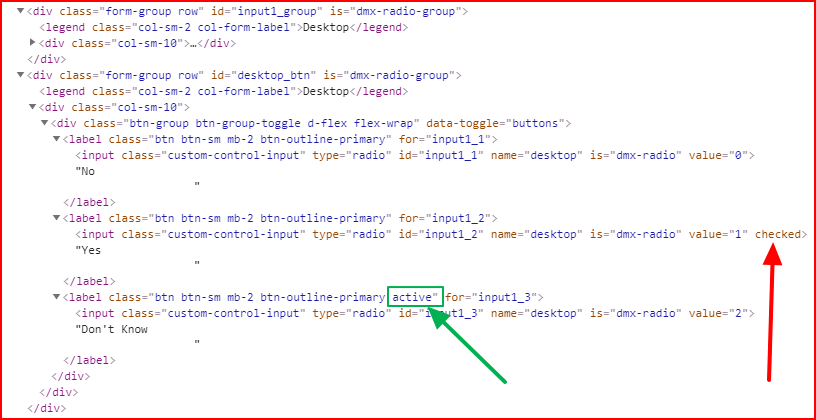
and in the code, the LABEL now has the ‘active’ class BUT the 2nd radio button is still checked and not the 3rd button.
So visually, to the user, the 3rd button look to be checked but the value=“1” will be sent to the database and not value=“2”.
How can I get this to work with my Bootstrap Buttons?
Any advice would be welcomed.
If I have gone about this all wrong then please let me know what I should have done. Cheers.
Last updated: