Wappler Version : 1.9.6
Operating System : Windows 10
Expected behavior
When nesting Collapse inside collapse, parent and children collapses should have a separate events executing only for the current collapse.
Actual behavior
Events set on parent collapse get executed when same event takes place in child collapse.
How to reproduce
Here’s the structure: Repeater > ParentCollapse > Toggler & ChildCollapse
ParentCollapse
<div class="collapse" dmx-bind:id="'collapseNotes' + $index" dmx-bind:name="'collapseNotes' + $index" is="dmx-bs4-collapse" dmx-on:show-bs-collapse="arrActivityOpen.addUniq($index)" dmx-on:hide-bs-collapse="arrActivityOpen.remove($index)" onshown="console.log('sdfdsfsdfs')">
Toggler
<input class="form-check-input" type="checkbox" dmx-bind:name="'checkFollow' + $index" dmx-bind:id="'checkFollow' + $index" value="1" data-toggle="collapse" dmx-bind:data-target="'#collapseFollowup' + $index">
ChildCollapse
<div class="collapse" dmx-bind:id="'collapseFollowup' + $index" is="dmx-bs4-collapse">
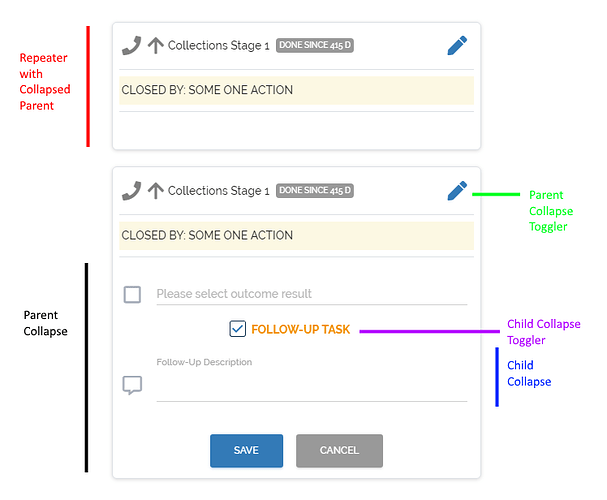
This is how the UI looks and works:
The issue is that the shown/hidden dmx/JS events set on parent collapse are executed every time child collapse is shown/hidden as well as when parent collapse is shown/hidden.
It should only fire on parent’s events.
Last updated: