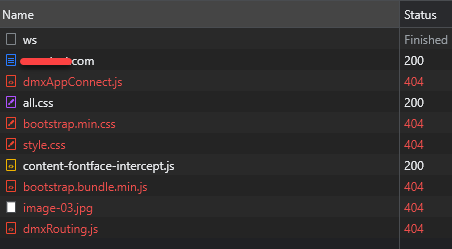
I have a node js project that is hosted on A2 hosting and everything runs smoothly, but am now trying out inmotion and there I am experiencing an issue where none of my public folder contents are loading they are all returning 404 error. The html is loading fine.

If I manually prefix each resource with “/public/” then it seems to work, but shouldn’t need to do that, and also won’t work when I am using 2 shared hosting environments as per above.
I have tried changing “links relative to” from Site Root to Document, which fixes the bootstrap link, but images are unaffected, and readding the images makes no difference.
Could someone please provide some guidance as I think I am missing something obvious
Community Page
Last updated:
Last updated: