Wappler Version : 5.4.1
Operating System : Mac OS Ventura
Server Model: NodeJS
Database Type: None
Hosting Type: Docker
Expected behavior
Partials should utilise bootstrap’s stylesheet while on design view, for easier design experience.
Actual behavior
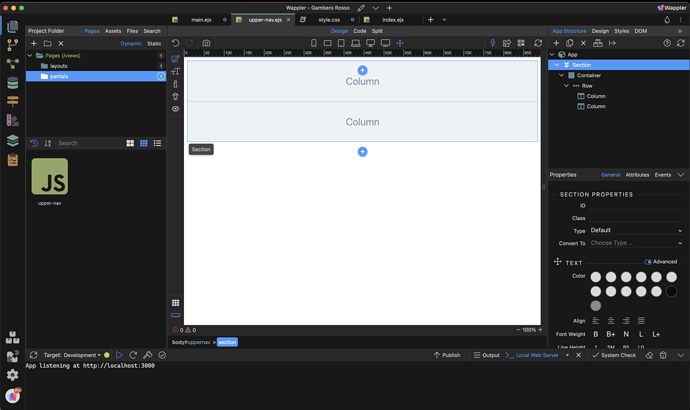
Once partial is created, nor bootstrap theme or classes are displayed. Once inserted to content page, it works as intended, making it much harder designing it, having to go back and forth between content page and partial to make changes since design view does not apply CSS stylesheet on itself.
I’ve seen a few threads recently, but they were more project styling related, rather than partials alone. As seen in the screenshot, no theme styling nor class properties are visible on the design view. The rest of the project styling is working well, since its node links are relative to site root by default. not sure whether it’s error from my part, but the issue wasn’t present in 5.3.2 version.
Thank you for your time!
Last updated: