Hi,
Database: MSSQL
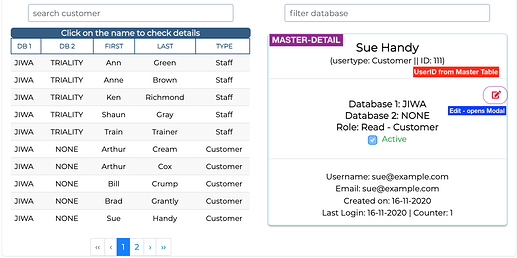
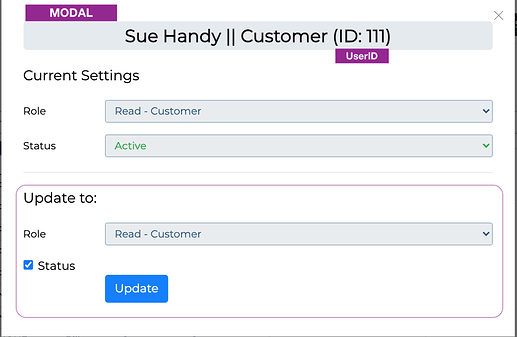
I have a Master-Detail setup, showing user details when a table row is clicked. There is an Edit icon to edit a couple of user details. When the Edit icon is clicked, it opens a Modal, showing current set up with an option to Update User Role and User Status (Active / Inactive). The update Form has been added in the Modal.
I have been able to pass on UserID values from the Master-Detail setup to the Modal setup. However, when I submit the update Form in the Modal, no UserID value is being passed to the Update query and no record is updated in the database.
I have tried with a variable in the App Connect, Set its value with UserID when Edit icon to open the Modal is clicked and added this as a Condition in the Update Query as table.userID = $GET.variable_name, but this approach also is not working. I have just not been able to figure out whether I’m missing something or my method to run an update form via a Modal is wrong.
Any assistance to resolve this would be greatly appreciated.
Screenshots of the Master-Detail and Modal Setup:
Update Form Code in the Modal:
<form is="dmx-serverconnect-form" id="scf_update_a_user"
action="../dmxConnect/api/BE_Actions/Usr_Act/manage_a_user.aspx"
dmx-generator="bootstrap4" dmx-form-type="horizontal" method="post"
dmx-on:success="browser1.alert('The user record has been updated!')">
<div class="form-group row">
<label for="inp_ur_role" class="col-sm-2 col-form-label col-form-label-sm">Role</label>
<div class="col-sm-10">
<select type="text" id="inp_ur_role" class="form-control form-control-sm" name="ur_role"
optiontext="uro_role" aria-describedby="inp_ur_role_help" placeholder="Select a new role"
dmx-bind:options="sc_user_role_list.data.q_user_role_list" readonly="true" optionvalue="uro_role">
</select>
</div>
</div>
<div class="form-check">
<input class="form-check-input" type="checkbox" id="inp_ud_status" name="ud_status" value="1"
dmx-bind:checked="checked">
<label class="form-check-label" for="inp_ud_status">Status</label>
</div>
<div class="form-group row">
<div class="col-sm-2"> </div>
<div class="col-sm-10">
<button type="submit" class="btn btn-primary">Update</button>
</div>
</div>
</form>
Last updated: