Wappler Version: 3.6.1
Operating System: Win10 Pro 20H2
Server Model: NodeJS
Database Type: NA
Hosting Type: DigitalOcean App Platform
Other Settings: 1 CSS file attached to the project. Using Bootstrap Local and changes made via Theme Manager.
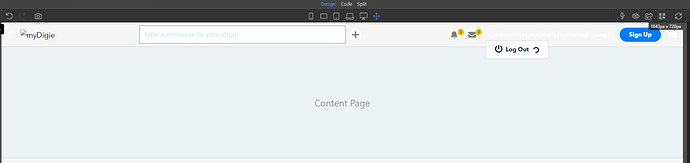
design view on Wappler looks like this:
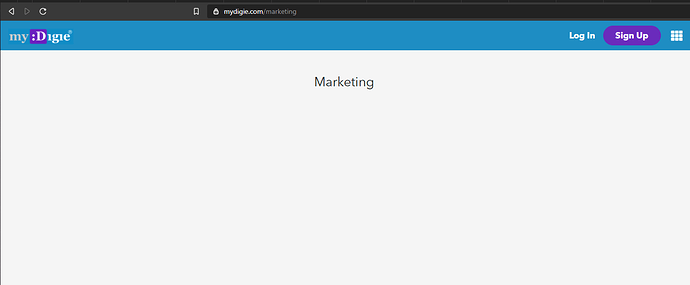
here as it should look like this:
nav bar blue background is on account of a class bg-blue which has been created via Wappler Theme Manager.
the logo doesn’t show either. it is placed in /public/assets/icons/ folder. on webpage it renders just fine.
Community Page
Last updated:
Last updated: