There are many small little things that we as a community have learned along the way that will help all users that have not encountered these oddities as yet. In an effort to assist them and ensure the same or similar questions are asked less often I would like to request that users add their tips and tricks to this post which I will try to keep clean and tidy as it grows.
Tip 1: Use the default('') data formatter when you have a dynamic table with sorting AND/OR paging applied, as your query to your database, because your database might contain NULL or empty fields, otherwise Wappler ignores NULL or empty values for a speed advantage, and in certain cases your data displayed might seem incorrect or muddled up.
<!-- EXAMPLE USAGE -->
{{your_dynamic_binding.default('')}}
References: MySQL NULL requires the .default('') formatter, Data from the wrong records being displayed, Sorting with blanks, copies values - bug?
Tip 2: Do not use Hyphens (Dashes) inside IDs within your client side, you may use CamelCase or replace hyphens with under_scores if you prefer.
References: howto/872/1
Tip 3: Use [] in multi file uploads to turn the file input field into an array.
<!-- EXAMPLE USAGE -->
<input name="file_upload_multi[]" id="file_upload_multi" type="file" multiple="" data-rule-maxfiles="3" data-msg-maxfiles="Please select no more than 3 files." required="" data-rule-maxsize="10000000" data-msg-maxsize="Please select a file of no more than 10MB." class="form-control-file" accept=".png,.jpg,.gif,.pdf">
I have included quite a few parameters to my input to control aspects of the upload, such as Maximum File Size, Maximum files selected, Allowed File Extensions etc. for your quick reference.
If your Server Connect Globals > $_POST variables were already created before adding [] to the input name parameter then please ensure the $_POST variable is correct.

Tip 4: Use toNumber() as a data formatter in situations where the output has to be a number to perform calculations on. Returned data in Wappler is always set to string, so it can not calculate until you convert it to a number.
<!-- EXAMPLE USAGE -->
{{your_dynamic_binding.toNumber() + your_second_dynamic_binding.toNumber()}}
If your_dynamic_binding returned 5 and your_second_dynamic_binding returned 3 then the output from the above command would return 8
Tip 5: When entering data in the App Connect or Server Connect side it is a good idea to use the TAB key to apply the addition/alteration, as sometimes hitting ENTER or saving without first tabbing seems to revert your additions/alterations.
References: Enter key vs Tab key now works with either
UPDATE: This seems to be resolved within one of the later updates, so ENTER should now work as expected.
Tip 6: If you have already added a database connection step inside the Server Connect side of Wappler, and linked it site wide, but you have a need to go back to your SQL and make table structure alterations, make sure to go back to your Database Connection step, in any of your Server Connect action files and click Connection Options, and save to refresh your Database, to reflect the alterations made.
Wappler 1.7.1 has changed the way this works, you can now click the “Refresh Schema” button from any Query Builder window you have open.
Tip 7: Set checkbox value to 1 on login forms that include a “remember me” checkbox, otherwise the cookie is not actually set and your users will be logged out much sooner than anticipated.
References: Setting Checkbox value to 1 for "Remember Me / Keep me logged in" value
Tip 8: You can not decode a HASHed password to remind users that forgot their password.
References: Encrypted SHA256 Hash with SALT - Decrypting
Tip 9: CSV files created from Server Connect include a first hidden character called the Byte Order Mark (BOM), which you have no control over, therefore if you use any custom code to merge multiple CSV files into a single larger CSV file, your final CSV file will include multiple BOM characters, which will stop the file from working on most CSV importing applications.
If you want to check a CSV file for BOM characters, use an application that does not ignore or hide them such as the “Edit” command inside the cPanel > File Manager.
Tip 10: A lightbox does not display the preview contents of a PDF file.
References: PDF thumbnail and viewer
Tip 11: Multiple actions placed on a single event, such as “onclick” will process in the order you place them, ie: sequentially, however each action will not wait for the last action to complete before the next action starts. It is always a good idea to use onsuccess or ondone event listeners in situations where one of your actions requires an output from one of the other actions in your list.
References: Order of commands
Tip 12: You can use the Export to CSV server action to also export to XLS, by just changing the saved file extension to .xls. Please Note: This is not the correct, or ideal way of doing this, but when the user opens the output file, it does open correctly inside Microsoft Excel, if you leave the default delimiter of , comma, then it will open all in one field in excel, if you change the delimiter to ; semicolon then excel reads each field into cells correctly.
Tip 13: Console errors about .map files are internal Wappler debugging files, please ignore those console errors if you do happen to see them.
References: Source Map Error Modals and Alerts
Tip 14: When using a login form on your page, attached to a login server action, you have the option to set a cookie to add “remember me” functionality. The default settings in the Server Connect pane allows for an Expire to be added which is set in days.
If however you have a particular need to get around this, and have an Expire set to 30 minutes rather, you can just ignore adding a checkbox to the login form rather, which will ensure no cookie is set from Server Connect. This will then default to whatever session timeout is set by your hosting provider and can be altered in your php.ini file.
If you would like to check what your server settings are, just create a new file with the following code inside and ensure it is uploaded to your server.
<html>
<head>
<meta charset="UTF-8">
<title>PHP INFO</title>
</head>
<body>
<?php echo phpinfo(); ?>
</body>
</html>
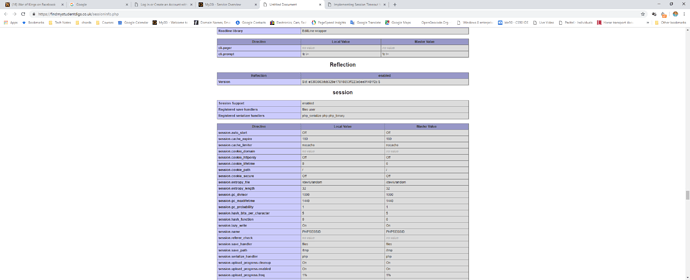
Make sure to save this file with the extension .php please and use your browser to navigate to it, which will show your server info like this.
Session timeout (session.gc_maxlifetime) is set to 1440 seconds (24 minutes)
References: Security Provider Cookie Options
Credits: @Hyperbytes
Tip 15: There are multiple ways to use variables in Wappler.
Start by adding a normal variable from the Data > Variable, set a unique ID and then you can either leave it with no value which you can set later from the output of a secondary action, or set the value right away if you know what you want.
Please Note: The standard component adds a value to the variable by using dmx-bind:value="" and not value="".
Examples
//Create variable with no value, to be set later
<dmx-value id="var1"></dmx-value>
<a href="javascript:void(0);" class="btn" dmx-on:click="var1.setValue(125)">CLICK ME</a>
{{var1.value}} //outputs: 125 after button is clicked
//Create variable with a dmx-bind:value set, wrapped in single quotes as it is a string
<dmx-value id="var1" dmx-bind:value="'Hello World'"></dmx-value>
{{var1.value}} //outputs: Hello World
//Create variable with a dmx-bind:value set, no single quotes as it is a sum
<dmx-value id="var1" dmx-bind:value="1+1"></dmx-value>
{{var1.value}} //outputs: 2
//Create variable with normal value set to store php
<dmx-value id="var1" value="<?php echo 1+1; ?>"></dmx-value>
{{var1.value}} //outputs: 2
//Create variable with a dmx-bind:value set as an array of values
<dmx-value id="var1" dmx-bind:value="[2,4,6,8,10]"></dmx-value>
{{var1.value}} //outputs: 2,4,6,8,10
{{var1.value[0]}} //outputs: 2
Tip 16: Most Linux servers are case sensitive. always check the case of paths and files match.
References: Dynamic images?
Credits: @Hyperbytes
Tip 17: Sometimes your hosting provider is badly setup and their caches cause issues with updating alterations made to stylesheets especially, update your stylesheet link to one of the below to avoid this issue.
Workaround 1: This will never use the cache.
<link rel="stylesheet" type="text/css" href="/my-styles.css?<?php echo date('l jS \of F Y h:i:s A'); ?>">
Workaround 2: This will use the cache for all the visitors, but update it on each update/save - Credits: @UKRiggers
<link rel="stylesheet" type="text/css" href="../css/dgsitestyle.css?ver=<?php echo filemtime('../css/dgsitestyle.css'); ?>">
References: External CSS with certain hosting providers This thread also contains more information provided by @patrick so is worth a read if you ever have cache related woes.
Tip 18: If you are using file upload steps in Server Connect then it is best to make sure you are aware of what maximum file sizes your server will allow you to upload.
You can find this information from using the php info command used in Tip 14 above.
You can adjust the sizes by either editing your php.ini file on your server or if your server supports it, which most linux hosts do, you can use my preferred method.
Create a new file at the root /public_html/ directory of your server named .user.ini and enter the following code inside it, adjusted to suit your needs if you like.
memory_limit = "500M"
upload_max_filesize = "128M"
post_max_size = "256M"
max_execution_time = 600
max_input_time = 600
Save your file, and you should be done.
Tip 19: When working with .htaccess files or .user.ini files please be aware that these files start with a . which by default makes them hidden files.
On a mac you can toggle view/hide all hidden files with a simple keyboard shortcut of CMD+SHIFT+.
On most cPanel systems with a built in "File Manager:, you can find a checkbox in the “File Manager” settings pane to show hidden files.
Most FTP Applications also have a setting to adjust this.
Tip 20: You can use the Bootstrap 4 Form Generator to build your own custom form without the need for any Server Action at all. Just ignore the entire top section and click the + button to add all the form fields you want, and adjust according to your needs.
Tip 21: Not a Wappler specific tip, but when creating MySql tables that are to use Foreign Key constraints, ensure the fields you are linking together are exactly the same, i.e. both INT(10), you can not link an INT(10) and a SMALL INT for obvious reasons. Also keep in mind if the primary table is not a Primary Key then it needs to be set to Unique or the Foreign Key will error
Tip 22: If you find a time where your dynamic site is not looking right inside the Search Engines, and you find bits of data missing, please check what you have setup as blocks in your robots.txt file to ensure none of the dmxConnect folders are in your block list, as if they are it will block the XHR requests and your data will render as the JavaScript and not as the rendered intended data.
Some things to look at would be inside the Google Search Console, URL Inspection, where you can choose a page such as your home page, and it will retrieve the data from the Google Index allowing you to view the Crawled Page.
This is handy when you want to look at the HTML section to check if the data is indeed rendered, as well as to look at the MORE INFO section to check the Page resources, and ensure nothing in there is blocked that should not be.
Tip 23: If you are using Docker for your projects, especially Docker local, make sure as part of your backup regime, to also backup any docker machine cert files for the projects you are working on. You will need these files in the event of a system crash etc.
On Mac ~/.docker/machine/machines/ backup all folders within here.
On Windows C:\Users\username.docker\machine\machines\ backup all folders within here.
Tip 24: I often need to use checkboxes inside a repeat, using the normal checkbox code from say Bootstrap 4.5 docs will cause an issue.
<div class="form-group form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Check me out</label>
</div>
When rendered inside a repeat, each checkbox itself will work independently, however clicking the label will only select or deselect the first checkbox.
To get around this you could bind a unique value to the id of the input and the for attribute of the label.
However you could also just wrap the label around the input and remove the for attribute altogether, as now they are a single unit, like this.
<div class="form-group form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
Check me out
</label>
</div>
Updates October 2021 This post has not been updated in a while, so below are a few new ones.
Tip 25: Useful docker commands.
docker system df Shows occupied space by docker containers and images
docker system prune Cleans old unused images from old deploys.
References: Error Docker: "out of space"
When working with scheduled scripts you may often find your log file getting too large, check this post for log file size restriction rules Disk Space on Docker Containers used by log files
Other commands are standard Unix style commands such as
ls -l / List a directory
cd / Change directory
And many many more which can be found all over the web.
Tip 26: FTP into your remote docker machine, very useful for User Uploads Folder.
References: Filemanager similar to cPanel but for Docker Volume
Tip 27: You can use standard HTML as well as bootstrap icons or font awesome icons inside Alerts to make them a bit more polished.
References: How to make Alert Boxes haev abt mor zing
Tip 28: When you are trying to use dropzone for multi file upload if you find that the CSS does not seem to change into an actual dropzone area, it is more than likely because your form has not been set to a dmx-serverconnect-form as yet. Until it is, your dropzone will not work.
Tip 29: When using an event calendar, changing from Sunday week start to Monday week start is controlled by the locale set to the calendar component, most often default will start Sunday, while UK would start Monday.
Tip 30: There is a difference between .dasherize() and .slugify() formatters, although they seem to work pretty similarly, .slugify() has the added functionality of stripping out non ASCII characters, ensuring they work correctly for URIs.
Tip 31: Sometimes you may have a need to use dmx-bind:disabled="" however there is no opposite of disabled, such as dmx-bind:enabled="". This can make things difficult in certain situations such as…
I have a form select, its option values are red, green, blue, pink, orange.
I also have a text field that needs to be disabled for all colours except green
If I use
<input type="text" class="form-control" id="my_text" dmx-bind:disabled="formselect.selectedValue != 'green'">
Works great, because I have used NOT EQUALS.
What if I now wanted it to be disabled for all colours except 2, green and orange, the above can no longer work as you can have dmx-bind:disabled="formselect.selectedValue != 'green' || formselect.selectedValue != 'orange'" which makes sense that it can only be NOT EQUAL to one value.
The simplest solution would be to disable it when IS EQUAL each different colour like dmx-bind:disabled="formselect.selectedValue == 'red' || formselect.selectedValue != 'blue' || formselect.selectedValue != 'pink'" which would work as it leaves out green and orange, however it is firstly not very future proof, and secondly if I had 100 colours in the list I would have to write out every single one of them.
The better solution I stumbled upon is that the disabled is only returning true or false, when false it does nothing, and when true it disables, which means a ternary operator can rather be used like this.
<input type="text" class="form-control" id="my_text" dmx-bind:disabled="formselect.selectedValue == 'green' || formselect.selectedValue == 'orange' ? false : true">
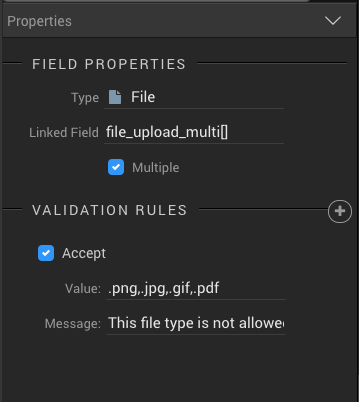
Tip 32: Server Side Validate step.
Take note that you must have App Connect validation on your form in order to create a link between the server side validate step and the HTML form validation.
The expression must be set to the $_POST input of the form, and the Linked Field must be the name="xyz" input field attribute. e.g.
<input type="email" class="form-control" id="inp_se_email_address" name="se_email_address" required="" data-rule-email="">
Linked Field would be se_email_address NOT inp_se_email_address
Be careful as sometimes Wappler does not always add the name attribute for you, and you really should add it yourself if it doesn’t. Once all the above conditions are met, your error message should show up on your client side form correctly, if not, make sure the
<link rel="stylesheet" href="/dmxAppConnect/dmxValidator/dmxValidator.css" />
<script src="/dmxAppConnect/dmxValidator/dmxValidator.js" defer=""></script>
scripts are added the your document head section, and available on the server.
Last updated: