I Have a form upload with a file input field.
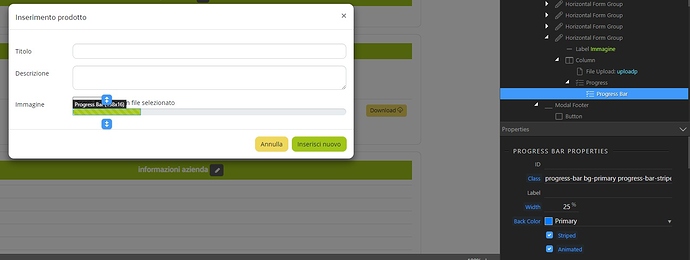
I’ve setting a progress bar (like explaining in the tutorial), but when I click the button, the bar doesn’t appear.
The file is upload correctly.
<div class="col-sm-10">
<input id="uploadp" name="uploadp" type="file" class="form-control-file" accept=".jpg,.jpeg,.png,.bmp" <input type="text" class="form-control" id="uploadp" name="uploadp" aria-describedby="inp_img_help"
placeholder="Enter Img" data-msg-accept="Questo formato di immagine non è consentita" required="" data-msg-required="Campo obbligatorio">
<div class="progress" dmx-show="sc_add_prodotto.state.executing">
<div class="progress-bar bg-primary progress-bar-striped progress-bar-animated" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"
dmx-style:width="uploadProgress.percent+'+\'%\''"></div>
</div>
</div>
Community Page
Last updated:
Last updated: