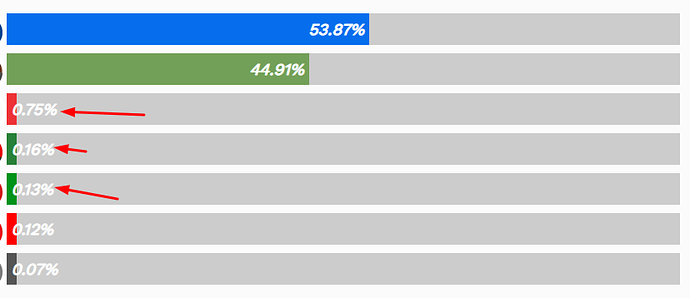
Trying to do something like this.
The code below and some css result in image below.
<td>
<div class="progress">
<div class="progress-bar" role="progressbar" dmx-style:width="SHARE+'%'" dmx-style:background="partyColor"> {{SHARE+'%'}}
</div> </div>
</td>
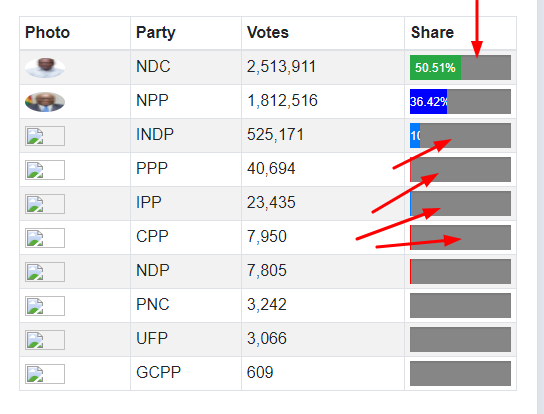
Problem with mine is the full percentage value is not visible when the area is not wide enough.
I want the value to show irrespective of the area. I.E sit on top of all the backgrounds

my css code
.progress {
height: 25px;
overflow: hidden;
background-color: #868686;
text-align: center;
border-radius: 0px;
}
.progress-bar {
float: left;
height: 100%;
font-size: 12px;
color: #fff;
text-align: center;
}
Community Page
Last updated:
Last updated: