Hello dears!
Not so long ago I began to study swiper for building websites with slider layout. I was really impressed with swiper’s capabilities and the speed of setting up with Wappler. However, there are still configuration issues because Wappler does not provide direct access to the swiper api. I would be grateful for any help from the community, as well as from @Teodor, as a person who has answers to almost any questions.
An example of a page for which there are questions here: https://howitisdone.info/swiper1.html. In the example with two swipers I implemented three pages (slide1, slide2, slide3). First swiper1 performs the function of the background, the second swiper2 serves as a container for content. The questions are as follows:
-
How to disable swipe from swiper2? In other words, it was impossible to switch slides by dragging the mouse in the desktop version and using swipe in the mobile version
-
At the moment swiper1 can be scrolled using: buttons, scroll wheel on the mouse and using swipe in the mobile version. Swiper2 you can scroll through only the buttons and swipe. Have swiper2 it is necessary to disable the switch using a swipe, and connect the trigger “switch swiper2 when switch swiper1”. Thus swiper2 should switch only when the switched swiper1 and nothing else. How to implement it (how to connect the trigger)?
-
How to make swiper2 to have each new slide starts from the beginning? Now if a slide with a lot of content is scrolled to the end (slide2) and then move to the next slide (slide3), it will load already rewound to the very end, and not at the beginning. How to make a new slide start from the beginning?
-
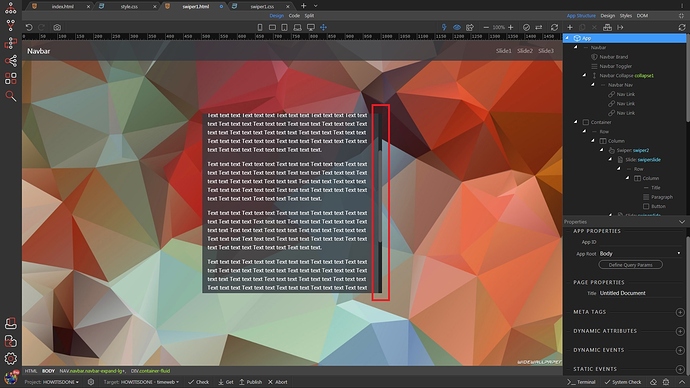
The question is not at all about Swiper, but the problem arose when setting up the slider and I’ve been wracking my brain to figure it out but did not understand what was wrong, so I ask here. Swiper2 to be in a container with a fixed height and the overflow property. Thus, if there is more content in the slide than fits in the container, a scroll appears. In the Wappler everything works and displays perfectly:
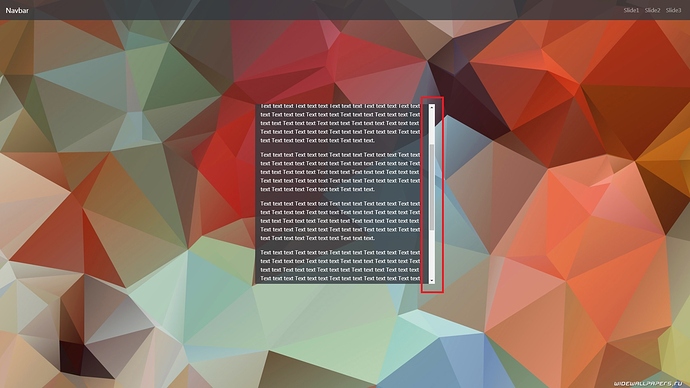
But if open in browser, then why the scrollbar loses styles and he looks terribly:
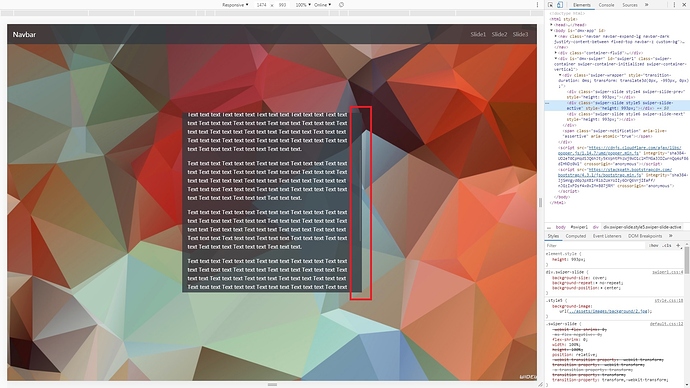
If you open the page in the same browser using the developer tools, the scrollbar becomes stylized and looks wonderful:
Couldn’t find the reason for it. Does anyone have any idea why that is?
I will be grateful for your help.
Last updated: