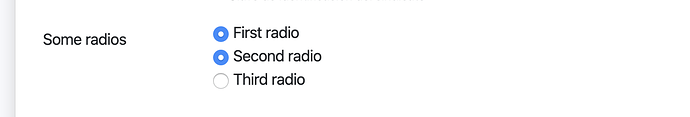
Hello, I’m not being able to solve a problem with the radio buttons. I shouldn’t be able to select more than one radio at the same group.
this is my code:
<div class="form-group row">
<legend class="col-sm-2 col-form-label">Some radios</legend>
<div class="form-group" id="input1_group" is="dmx-radio-group" dmx-bind:value="QueryEdificio.data.queryEdificio[0].categoria">
<div class="form-check">
<input class="form-check-input" type="radio" value="1" id="cat1" name="cat1">
<label class="form-check-label" for="cat1">First radio</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" value="2" id="cat2" name="cat2">
<label class="form-check-label" for="cat2">Second radio</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" value="3" id="cat3" name="cat3">
<label class="form-check-label" for="cat3">Third radio</label>
</div>
</div>
</div>
Community Page
Last updated:
Last updated: