======== TEMPLATE BUG FORM ========
Wappler Version : 3.9.9
Operating System : Windows 10.
Server Model: NodeJS
Database Type: None
Hosting Type: Docker / AWS
Expected behavior
What do you think should happen?
Radio button control group should pass the selected radio value to the server action (API) via POST on submit.
Actual behavior
What actually happens?
On form submit the value for the radio group is always the last radio button value, regardless of the selected radio input within the form, ie ‘other’
Also get weird stuck validation css classes after form reset.
How to reproduce
Code for HTML radio buttons.
<div class="form-group text-left mb-4" is="dmx-radio-group" id="business_type_group" dmx-bind:value="business_type_group.value"><label>Business Type*</label>
<div class="form-check">
<input class="form-check-input" type="radio" value="retailer" id="radio_business_retailer" name="signup_form_business_type" data-msg-required="">
<label class="form-check-label" for="radio_business_retailer">Retailer</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" value="brand" id="radio_business_brand" name="signup_form_business_type">
<label class="form-check-label" for="radio_business_brand">Brand / Producer</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" value="other" id="radio_business_other" name="signup_form_business_type">
<label class="form-check-label" for="radio_business_other">Other</label>
</div>
</div>
Form submit code here:
<form id="signup_form" method="post" is="dmx-serverconnect-form" class="form__container" action="/api/notifications/get_started_notification" dmx-on:success="demo_success.success('Thanks for choosing xxxxxxx. We\'ll be in touch within one business.');signup_form.reset()" post-data="json" dmx-on:error="notification_form.warning('Sorry something went wrong with this submission. We apologize for the inconvenience. Please email hello@xxxxx.com')">
Tried replacing the radio group with a new full radio control group still the same.
The form submits to the server, but the value submitted to the end point API (in the server action) is always ‘other’, ie the last radio button value.
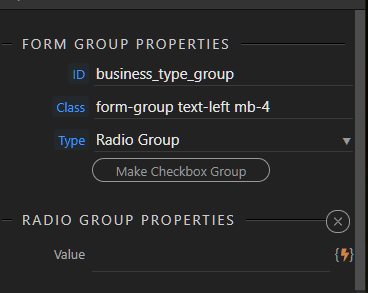
Attempted to set the radio group properties value to value, business_type_group.value and value[0].$value (ie through the data picker, as saw this in another older thread). But still no change.

I can’t see where I’ve got anything wrong. It shouldn’t be that complex, it should just work, no?
Last updated: