I am trying to do some simple optimisation on different parts of this site. One area I can make a difference is the the SQL statements, which takes a bit of thought and working out.
The area I can’t make any progress on is referencing Form Input fields. So in this simple example I want the 'value' of the selected Select field to appear further down the page. In reality this will be used for a calculation but for now I have striped it back to basics because this seems to be where the delay is.
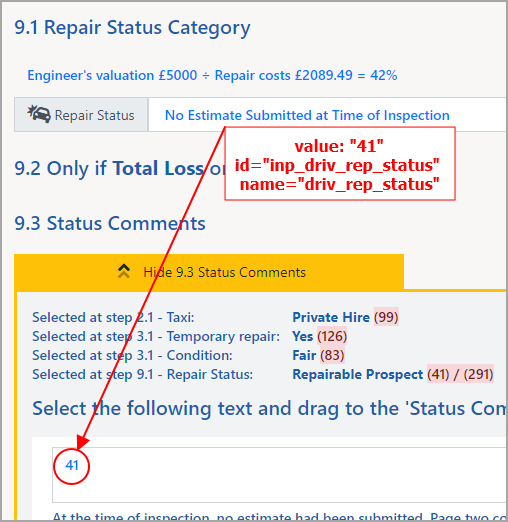
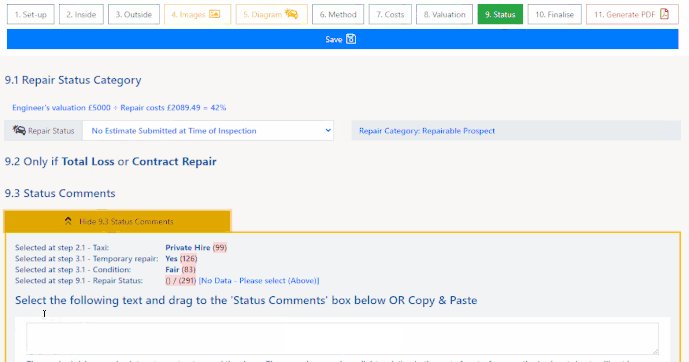
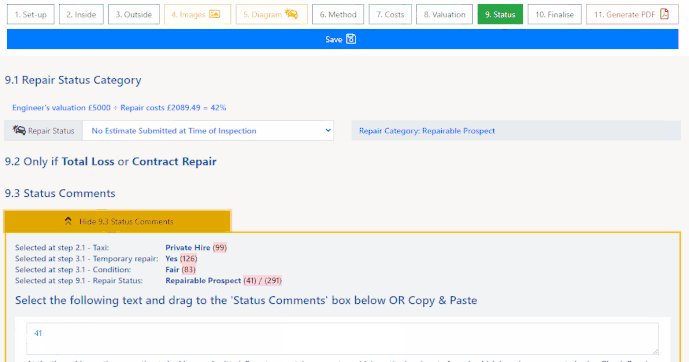
So on this page, a multi-step form, I have 'Repair Status' which is pre-selected at '41 No Estimate Submitted at Time of Inspection' and I want the '41' to appear in the Input field below. OK, this works BUT very, very slowly. In fact so slowly that the user can miss this and move on without reacting to it. I’ll not bother with that detail as it is irrelevant at this time.
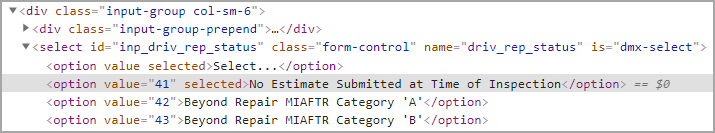
So here is the DevTools Elements tab showing the code
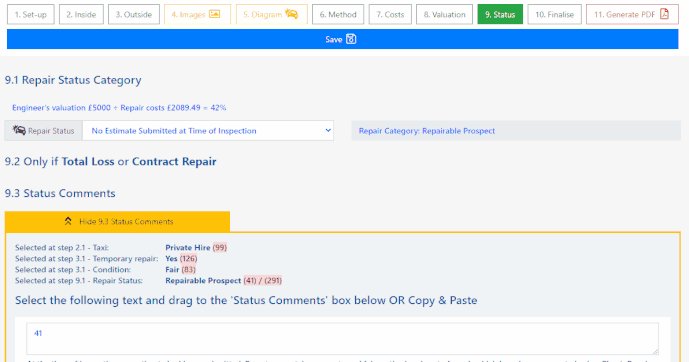
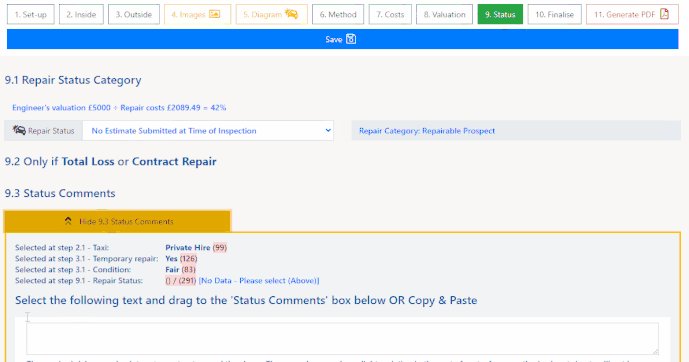
And here is a simple gif showing the delay.
The gif shows me on 'Step 9. Status' of the multi-step form, then doing a simple Ctrl-F5 refresh which takes me to 'Step 1. Set-up', I click on 'Step 9' and 'Show' the Input field where I want the result. It starts out blank and we wait for the '41' to show.
As you can see, this seems to take forever and yet the '41' is already select above and the reference to it is as simple as '{{inp_driv_rep_status.value}}'
Is this a BUG?
What can I do to make it instant?
Last updated: