So… I’m trying to filter a table using a button group. Most of the buttons come from a repeat, I want to add a single button after the repeat, but n the same button group that allows the user to select all records. Functionally it works fine. But I’m struggling to get this:

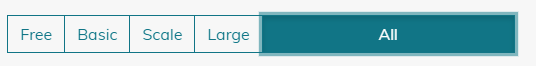
to look more like this:

i.e with the buttons aligned properly, same width etc. I’ve tried every permutation I can think of in terms of classes, divs and location of the repeat but this is the best I can come up with so far. The issue always being the non-repeat button doesn’t fall inside the d-flex of the button group, therefore formatting is applied differently.
Code is below, does any one have any thoughts on how to achieve this?
<div class="btn-group d-flex">
<div class="btn-group d-flex" Session="group" aria-label="Status Filter" is="dmx-repeat" dmx-bind:repeat="getPlans.data.queryPlanSelect" id="btnRepeatFlag">
<button type="button" class="btn btn-outline-info" dmx-on:click="varPlan.setValue(plan_id)" dmx-class:active="varPlan.value == plan_id">{{plan_name}}</button>
</div>
<button type="button" class="btn btn-outline-info" dmx-on:click="varPlan.setValue()" dmx-class:active="varPlan.value == null">All</button>
</div>
Thanks!
Community Page
Last updated:
Last updated: