Thanks for reporting an issue! Spend 60 seconds reading this…
- Before reporting, make sure you have the latest version of Wappler.
- Make sure you have searched the forum first for similar issues being reported
- If it is a general web related issue - do a Google Search first
- Issue tracker is only for bugs and feature requests, in English only.
- Learn how to report bugs effectively
======== TEMPLATE BUG FORM ========
Wappler Version : 3.6.1
Operating System : Mac OS Big Sur
Server Model: Node JS
Database Type: Maria/MySQL
Hosting Type: Docker
Expected behavior
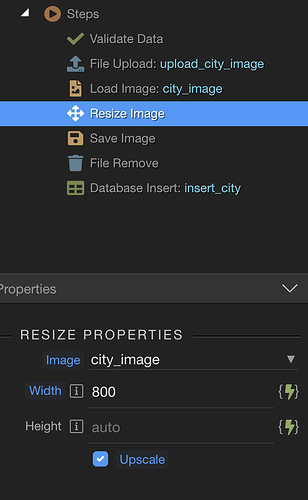
Implementing the resize element and set the width to 800pixels and the height to ‘auto’, uploaded images should scale proportionally.
Using hard coded values in both fields does work, but this deforms the uploaded image if the proportions differ.
Actual behavior
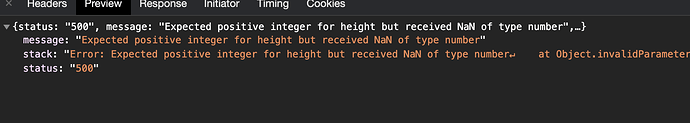
the api gives an error
How to reproduce
- Detail a step by step guide to reproduce the issue
- A screenshot or short video indicating the problem
- A copy of your code would help. Include: JS, HTML.
- Test your steps on a clean page to see if you still have an issue
Community Page
Last updated:
Last updated: