Hi @Teodor ,
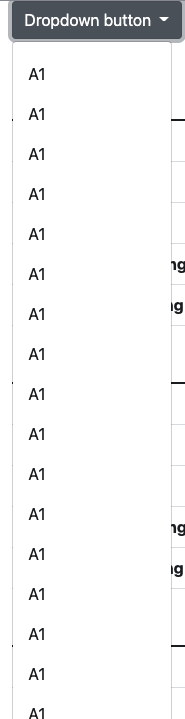
Following on from your solution yesterday, I tried ‘similar’ for some other ‘repeat’ items in a dropdown. I think this time I am placing elements of the code in the wrong place. I do get repeats - but again the same repeating value, not the different values of the API response data.
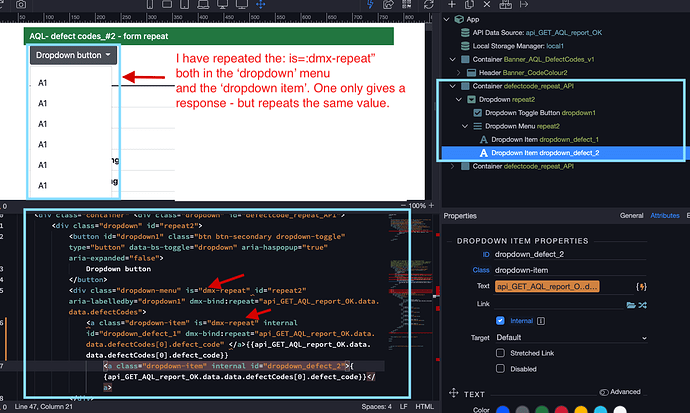
the code is below with some visual reference.
-
i have repeated the: is=“dmx-repeat” - menu and menu item. I know one is wrong,
-
i have attempted different code configurations - but it gets really messy and I don’t get any progress, apart from the repeat same data.
-
as you can see - my attempts at code are quite messy.

Thanks
<div class="container" <div class="dropdown" id="defectcode_repeat_API">
<div class="dropdown" id="repeat2">
<button id="dropdown1" class="btn btn-secondary dropdown-toggle" type="button" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown button
</button>
<div class="dropdown-menu" is="dmx-repeat" id="repeat2" aria-labelledby="dropdown1" dmx-bind:repeat="api_GET_AQL_report_OK.data.data.defectCodes">
<a class="dropdown-item" is="dmx-repeat" internal id="dropdown_defect_1" dmx-bind:repeat="api_GET_AQL_report_OK.data.data.defectCodes[0].defect_code" </a>
<a class="dropdown-item" internal id="dropdown_defect_2">{{api_GET_AQL_report_OK.data.data.defectCodes[0].defect_code}}</a>
</div>
</div>
</div>
- as you can see - my attempts at code are quite messy.
Community Page
Last updated:
Last updated: