In thius PHP project I have a query API that condenses multiple form submissions over multiple days.
SELECT apo_Kunden_ID, MAX(int_event1) as int_event1,MAX(int_event2) as int_event2,MAX(int_event3) as int_event3,MAX(int_event4) as int_event4,MAX(int_event5) as int_event5,MAX(int_event6) as int_event6,MAX(int_event7)as int_event7 FROM trainingsform WHERE apo_Kunden_ID = :P1 Group BY apo_Kunden_ID;
Over the time this app is online there may be over a few thousand records in one table --trainingsform
The key id = apo_Kunden_ID and there may be perhaps 4 to 10 records all with this Primary Index. The User who logs in and whose identity is checked will have this key saved in the form if they submit it.
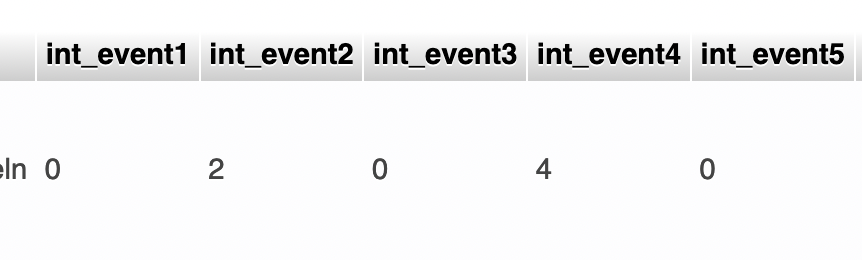
My query distills down multiple records into one row of data. If they NEVER registered for Event 5 or Event 6 or Event 7 those records will always show 0 in those fields. My query gives me the beginning values of a conditional when the user first sees the form after logging in.
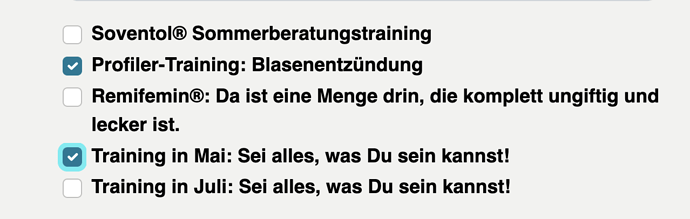
The checkboxes I want to keep enabled or disable and use a changed css style to “colorize” are a group with the first one looking like this –
#int_event1 is my css selector
#int_event2, #int_event3, #int_event4, #int_event5, #int_event6, #int_event7 will identify each checkbox in my vertical form
<input class="form-check-input style8" type="checkbox" is="dmx-checkbox" value="1" id="int_event1" name="int_event1">
If the form was submitted and saved to my table like this then my api query might look like this –
SO Much for the Backstory:
I see several tutorials for using the int_event2, for instance,
if int_event2 is greater than > 0
Now, after looking at a few docs, what are the steps YOU would take to disable and change the style of that one checkbox when the form is rendered after the query gets its results from the hosting server?
Should I start with extra steps in the query API to impact the individual checkboxes appearance?
Or should I let the query stand that gives me the values (with no more Executes in my serverconnetcion query API) and do a bootstrap or jquery action in the rendered browser code itself?
And how do I make sure that the query values arrive before the checkboxes finally render?
FYI – this is not the only query when this form page loads.
I have one to fill in the business name, address, city, zipcode.
Another query to the Events table to Loop through the field values to Dynamically generate those Checkboxes.
& of course, an insert query at submission.
Any preferred methods you choose over & over to solve this kind of situation?
Thanks for sticking with me!
Last updated: