Wappler Version : 3.3.5
Operating System : Windows 10
Expected behavior
Page title should change as per the SPA page opened using the server side rendering.
Actual behavior
Title remains as the page that was opened.
How to reproduce
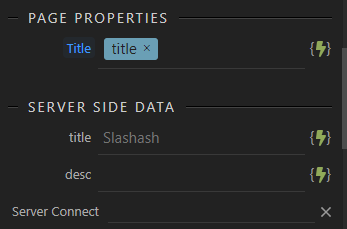
I have created a “Template Data” variable - title - in my layout page and bound the page title to that.
Layout Page:

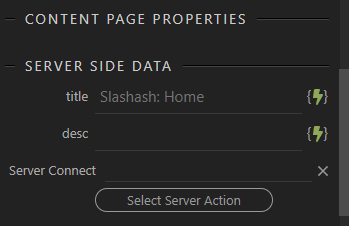
In all my content pages, I have set a custom title value.

If I open the website to a specific content page, that title is shown in the browser. When I click any links to go to another content page, the title does not change.
But if I hit refresh on that page, the title gets loaded for the current page. Again, now going to any other page does not change the title.
Community Page
Last updated:
Last updated: