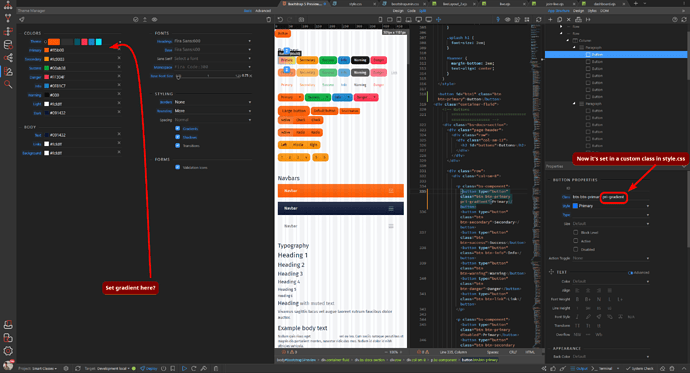
I want to set the primary color to a gradient.
For example I want the primary color to be pink to orange:
Should I (and how?) set the primary color to it. Or is my best option to create a custom class like I did and add the gradient to that. Then add it to every element? (Would prefer to use the theme manager as much as possible to prevent mistakes/extra work)
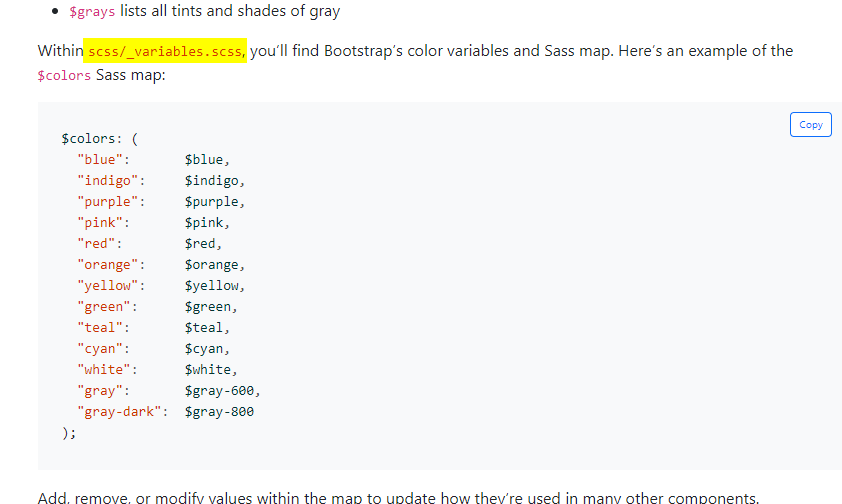
PS where are the scss/_variables.scss sass files as found here: shttps://getbootstrap.com/docs/5.0/customize/color/ ?
Community Page
Last updated:
Last updated: