I have a need for something more complex than a regular autocomplete can do and below is what I have that works. Hopefully someone can help me figure out how to make it more dynamic so I don’t have to create a new table list for each instance this feature is needed.
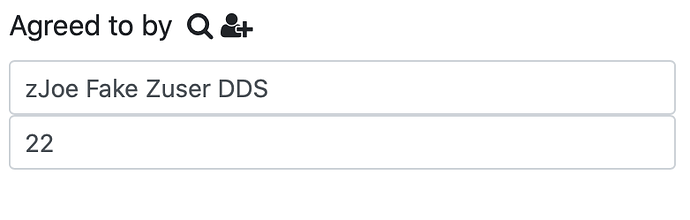
The user needs to be able to simply type in a name and be done or click the “Search” icon and can select from a list of contacts. I have two fields. The one on top is what the user will see, the one below will be hidden and is what is saved to the database.
As the user types, the bottom field mirrors the top field but if the user clicks on the “Search” icon a modal pops up so they can search for a particular contact. Upon selecting the contact, the bottom field gets populated with the selected contact’s id and the top field gets populated with the name and the modal closes. This works great because when I do the on click event for the table row I chose the inputs using the data picker so it knows exactly which inputs to put the values into.
What I’d like to do is when the user clicks the “Search” icon the name of the top and bottom inputs get saved into two different variables and those variables are read when the user clicks on a table row to select a contact which in turn fills in the proper inputs based on those saved names in the variables.
Another approach would be to dynamically set a class on each input like “id_input_to_fill” “name_input_to_fill” and have the row click look for those?
I can’t see a way to tell the click event to use the variables as the input names. Is this possible using the Wappler UI?
Thanks in advance.
Last updated: