Back in the saddle - did well setting up node project, creating pages, layouts and partials, did well with routing and styling but my first form is now giving me problems. Maybe I just forgot how to, or maybe there is something that changed. Please help. This is my form:
<form id="form_email" method="post" is="dmx-serverconnect-form" action="/api/Registration/email">
<div class="row">
<div class="col">
<div class="mb-3">
<label for="registeremail" class="form-label text-uppercase mb-1">Email address</label>
<input type="email" class="form-control" id="registeremail" aria-describedby="emailHelp" placeholder="Enter your email" required="" data-rule-email="">
</div>
</div>
</div>
<div class="row">
<div class="col">
<button id="btn1" class="btn btn-info text-white text-uppercase" type="submit">Sign Up</button>
</div>
</div>
</form>
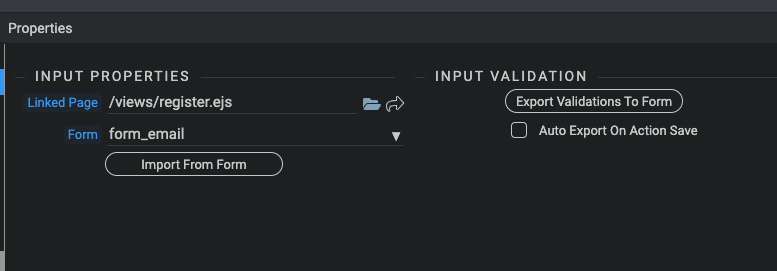
My server action props:
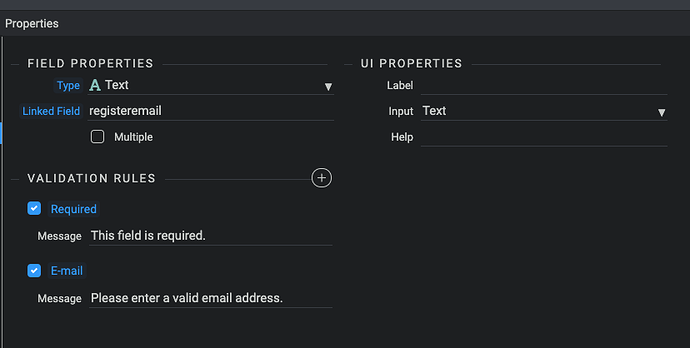
My field props:
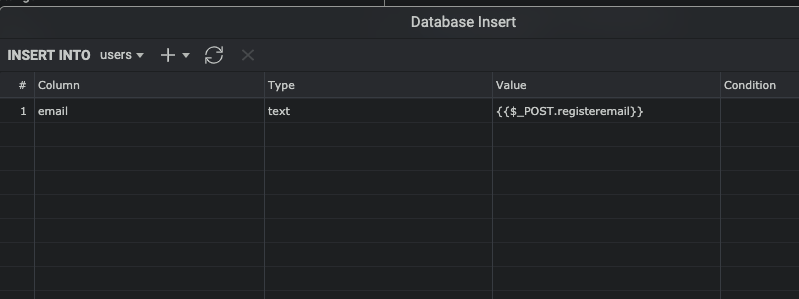
My insert step:
If I remove required field server side a empty record is created. If I leave it there I get message in console that field is required.
It must be a fundamental mistake I am making, just cannot see what.
Community Page
Last updated:
Last updated: