I have a Node.js project that uses Pages, Layouts, and Partials, and trying to get Smooth Scroll to work, I have left everything as per Wappler defaults with their ids etc.
In my Layouts I have a single main.ejs page with the following in the head section.
<script src="dmxAppConnect/dmxSmoothScroll/dmxSmoothScroll.js" defer=""></script>
And this as the first line of the body
<dmx-smooth-scroll id="scroll1"></dmx-smooth-scroll>
In my single Pages page called index.ejs I have my partials coming in like this.
<%- await include('/partials/sixth-section', Object.assign({}, locals)) %>
Then inside any of my many Partials pages I have sections like this.
partial name is sixth-section.ejs
<div class="mt-5 pt-5 container-fluid" id="GallerySection">
<div class="row">
<div class="col-12">
<p>GALLERY GOES HERE</div>
</div>
</div>
</div>
Navigation partial named header-section.ejs has a button like this
<a class="nav-item nav-link" href="#" dmx-on:click="scroll1.goto('#GallerySection')">GALLERY</a>
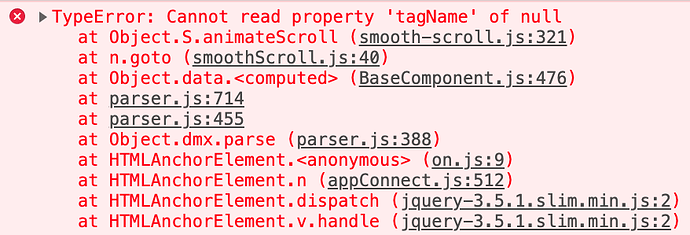
After saving it all and deploying to my remote Docker the site all loads fine, the console only throws an error once I click the GALLERY button.
If I take the section identifier out of the
partial and rather wrap it around the pages file, then it works perfectly with no console errors. The end result looks like this
main.ejs remains as above
index.ejs changes to
<div id="GallerySection">
<%- await include('/partials/sixth-section', Object.assign({}, locals)) %>
</div>
sixth-section.ejs changes to
<div class="mt-5 pt-5 container-fluid">
<div class="row">
<div class="col-12">
<p>GALLERY GOES HERE</div>
</div>
</div>
</div>
header-section.ejs remains as above
This works fine for my particular needs however I figured it best to report this as a bug.
Last updated: