Wappler Version: 3.6.1
Operating System: Win10 Pro 20H2
Server Model: NodeJS
Other Settings: 1 CSS file attached to the project. Using Bootstrap Local and changes made via Theme Manager.
CSS file is kept in public/css/style.css
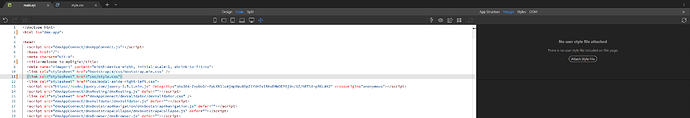
on left side in code view you can see the highlighted line shows the CSS file is included.
on right side the design pane says ‘No user style file attached’
if we attached style file from there, then the href changes to ''public/css/style.css" - but then the browser fails to load the CSS file.
browser will load the CSS file only if href is “css/style.css”.
please fix. thank you.
Community Page
Last updated:
Last updated: