Today i went to continue working on a node site and everything was working as it should then suddenly when i tried to view a webpage on localhost I got an unauthorised message in the web browser.

Initially i tried the obvious, restart Wappler, restart computer, clear cache etc so assuming it may be page related i created the simplest of layout/ content pages.
LAYOUT
<!doctype html>
<html>
<head>
<base href="/">
<script src="/dmxAppConnect/dmxAppConnect.js"></script>
<meta charset="UTF-8">
<title>Untitled Document</title>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="/bootstrap/5/css/bootstrap.min.css" />
<link rel="stylesheet" href="/css/style.css" />
<script src="/dmxAppConnect/dmxRouting/dmxRouting.js"></script>
</head>
<body is="dmx-app" id="testlayypout">
<div class="container">
<div class="row">
<div class="col">
<h1>Layout</h1>
</div>
</div>
</div>
<div is="dmx-view" id="content">
<%- await include(content, locals); %>
</div>
<script src="/bootstrap/5/js/bootstrap.bundle.min.js"></script>
</body>
</html>
PAGE
<!-- Wappler include head-page="layouts/testlayypout" jquery_slim_33="cdn" fontawesome_4="cdn" is="dmx-app" id="test" appconnect="local" bootstrap5="local" -->
<meta name="ac:route" content="/test">
<div class="container">
<div class="row">
<div class="col">
<h1>Hello World</h1>
</div>
</div>
</div>
No SA’s, all pure frontend
However i still get an unauthorised message as above
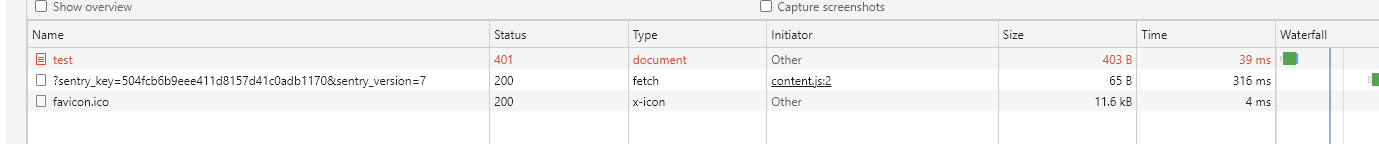
Dev console shows 401 accessing the content page?
Anyone any idea what is happening?
Community Page
Last updated:
Last updated: