Hi!
A quick tutorial on using SweetAlert2 with Wappler in case someone needs it.
SweetAlert2 is a great alternative for the Notify component in Wappler.
The way I use it works very well for me, please add if you have tips for a better integration with Wappler:
1. Add this script in the header of your layout page:
<script src="//cdn.jsdelivr.net/npm/sweetalert2@11"></script>
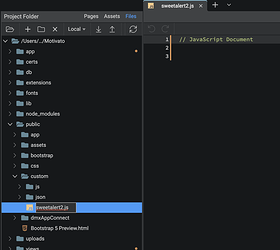
2. Create a new javascript file in the file manager, for example a “sweetalert2.js” file. In this file we will configure the alerts
3. Link this file in the end of your layout page’s body
<script src="/custom/sweetalert2.js"></script>
4. Add the following basic code in the newly created sweetalert2.js file
The function arguments ( sweetToast(title, text, icon, toast) ) I use to change the message to what I need when I use the sweetalert toast.
The icon can be warning , error , success , info , and question. more info on all alert configurations in step 6.
function sweetToast(title, text, icon, toast) {
Swal.fire({
title: title,
text: text,
icon: icon,
toast: toast,
timer: 3000,
position: 'bottom-end',
showConfirmButton: false
})
};
5.You can call the above javascript function now whenever you need it:
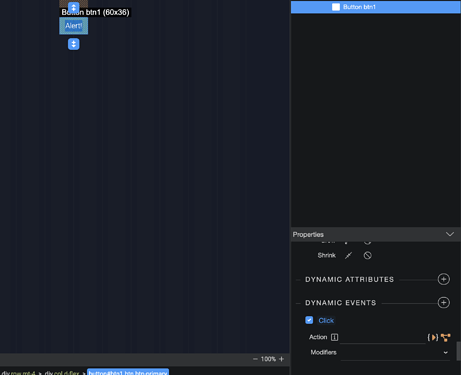
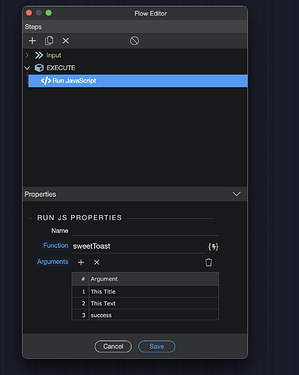
In an event or flow, use “run Javascript”. In this example I will show the toast on a button click:
Use the function + arguments as needed:
Result:
Screen Recording 2022-03-28 at 10.08.29
6. Configuration
You can configure the alerts with many options:
Have a look at https://sweetalert2.github.io/#configuration
This was just a simple toast, you can create complex popups with confirmation, cancel buttons etc and multiple step popups.
Screen Recording 2022-03-28 at 10.15.48
Let me know if you have additional tips or questions!
Last updated: