Hello,
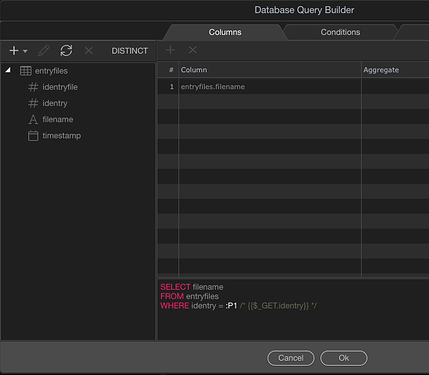
I would like to populate up to 5 images from this query,
then I set the following code.
<div is="dmx-swiper" id="swiper1" speed="600" grab-cursor="true" loop="true" pagination="bullets" navigation="true" auto-height="true" centered-slides="true" dmx-bind:slides="serverconnect1.data.repeat1">
<div class="swiper-slide">
<img dmx-bind:src="serverconnect1.data.repeat1[0].filename" class="img-fluid">
</div>
<div class="swiper-slide">
<img dmx-bind:src="serverconnect1.data.repeat1[1].filename" class="img-fluid">
</div>
<div class="swiper-slide">
<img dmx-bind:src="serverconnect1.data.repeat1[2].filename" class="img-fluid">
</div>
<div class="swiper-slide">
<img dmx-bind:src="serverconnect1.data.repeat1[3].filename" class="img-fluid">
</div>
<div class="swiper-slide">
<img dmx-bind:src="serverconnect1.data.repeat1[4].filename" class="img-fluid">
</div>
</div>
But it didn’t work correctly.
Slide images are not in the swiper.
How can I solve this?
Thanks,
Community Page
Last updated:
Last updated: