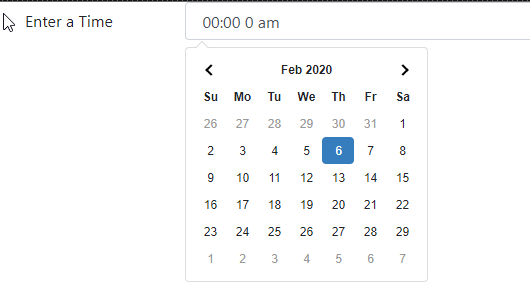
Trying to use the timepicker. When I click in the input field, all I get is the calendar.
Code:
<div class="form-group row">
<label for="appointmentime" class="col-sm-2 col-form-label">Enter a Time</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="appointmentime" name="appointmentime" aria-describedby="input1_help" placeholder="" is="dmx-date-picker" format="LTS" showdropdowns>
</div>
</div>
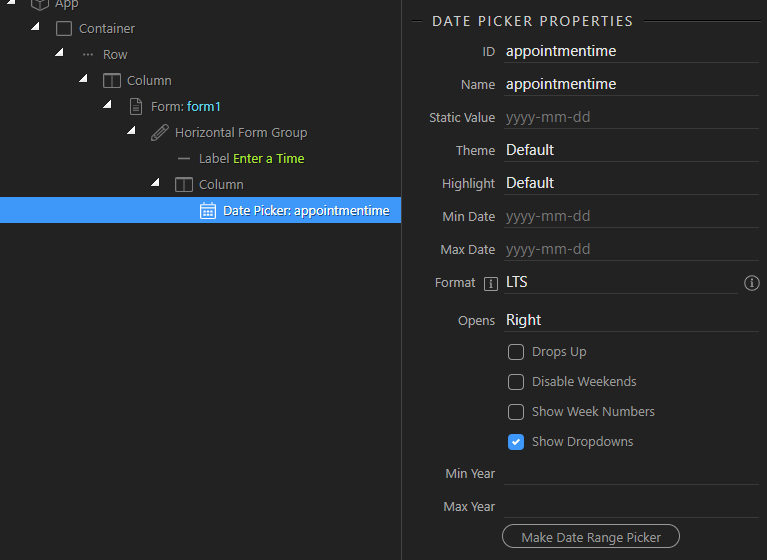
And in App Connect:
And in the browser:

Thanks,
Chris
Community Page
Last updated:
Last updated: