Wappler Version : 3.9.9
Operating System : W10
Server Model: NodeJS
Actual behavior
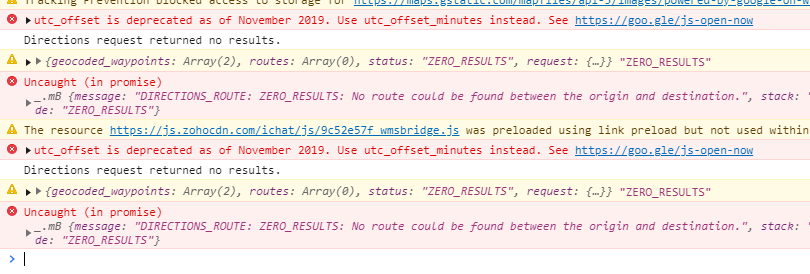
I have added Google Directions component on my page, and it is calculating the routes dynamically as inputs changes. This is all working great, but the console is full or errors when no route is found.
This happens in two cases:
- On page load, when there are no values in the dynamic binding for origin & destination.
- After search, when there is actually no route between selected origin & destination addresses.
How to reproduce
Just add a Google Direction component & two Google Places Autocompletes. Bind origin & destination dynamically in Direction and see the error in console when the page loads.
A suggestion for the solution would be to not throw any of these (utc_offset, no results, zero_results etc) errors on the console and instead expose a dynamic event for ZERO_RESULT response.
Also, some handling in core code to not run this API when routes inputs are empty.
Community Page
Last updated:
Last updated: