Hi.
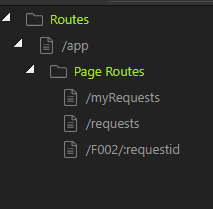
I have the below routing structure in my SPA.

When I am on the requests route page, the URL on browser says “www.domain.com/app/requests”, which is fine.
Now on this page, I need to redirect to the “/F002” route. To do this, when I select the route in a browser.goto() action, the code I get is:
browser.goto('./F002/123')
When this code gets executed on the browser, the application breaks. This is the URL shown in the address bar: “www.domain.com/appF002/123”.
If I MANUALLY change the code in browser.goto as: browser.goto('.//F002/123'), then the page correctly redirects to “www.domain.com/app/F002/123” and the page opens.
How to route to a sibling route page when nested under another route?
Community Page
Last updated:
Last updated: