Hi,
I am struggling to do what i think should be very straightforward
I have a dashboard that has a row with 6 columns, each has an apexchart graph in. Only 4 columns are ever shown and the user selects the 4 from the 6. This is done by using show/hide so that 4 columns are always shown.
The idea is that the 4 columns are all shown in one horizontal row. I’ve tried many things and have it so most of the time it works as “hoped”, however on other machines and occasionally when go to another page and then return the 4th column / chart will appear as a separate row, either permanently or will keep adjusting (going from the 4th chart being on a second row to being on the first row).
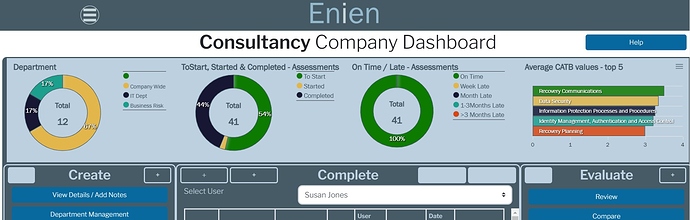
As it should be
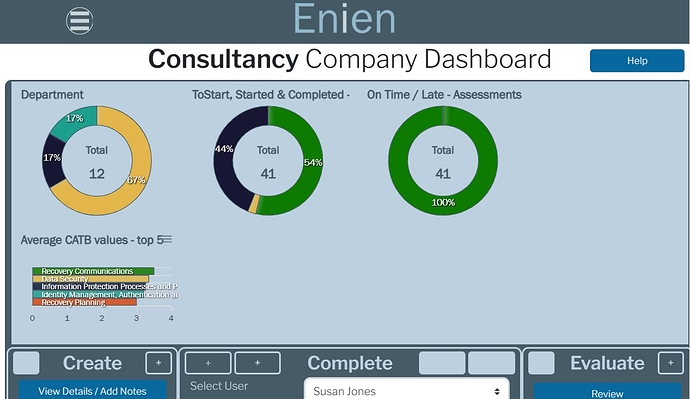
as it is sometimes
Ive tried defining the column widths, use css for max and min height and width but nothing works consistently… Would really appreciate people’s thoughts and ideas on how to do this…
Many thanks
Last updated: