What’s New
Well the Wappler Dev Team is on the roll! We reached a huge milestone now with Wappler 1.5!
So many new features are waiting for you to be explored. All based on the community feedback!
From the huge speed gain in Wappler, The New Split View and all new components, to totally rewritten Bootstrap 4 handling and Property Inspectors!
Wappler Bootstrap 4 integration
Unrestricted Bootstrap 4
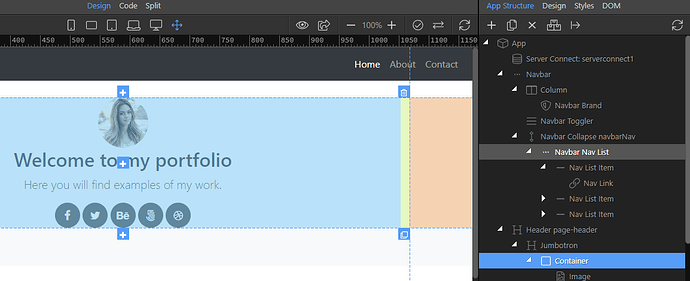
Wappler now recognizes any Bootstrap 4 structures directly. So even the most complicated Bootstrap 4 templates will be quickly recognized and made editable in Wappler.
You can clearly see their structure in the App Structure panel.
Brand New Bootstrap 4 Inspectors
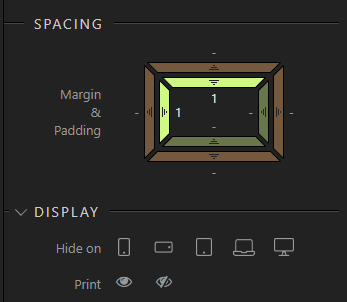
New Margin and Padding options
We have totally redesigned now the Margin and Padding controls to be fully draggable within the properties panel.

New Text inspectors
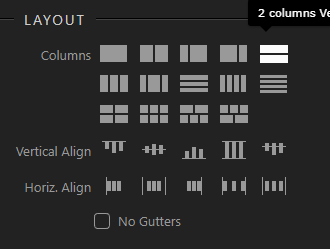
New Bootstrap 4 rows inspector, with presets, and rich elements
The row properties has being greatly improved and also offer you ready to go presets for the columns.

More details
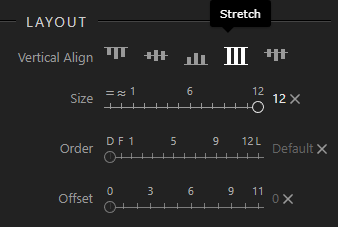
New column inspectors with smart sliders
Many changes in the Bootstrap Column inspector, now with fancy sliders for easy resizing of the columns and specifying offset and order.
The sliders have also special values like auto and default next to the numeric values.

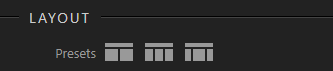
New container inspector with presets
Also the container element in Bootstrap has received an update for its inspector, now including full blown layouts!

Other Bootstrap 4 changes
- Added variable presets for columns within row, all media query dependent
- Implement multi cols creation in row
- Implemented tag change in title and paragraph
- New popover elements
- Allow cards directly in flex containers
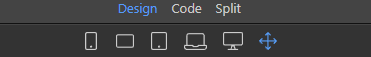
Responsive design - Mobile first design
Everything is controlled by the design view devices selection.
So most of the Bootstrap 4 property inspectors now are fully controlled by the selected device or if full size is selected than options are valid for all devices.

App Structure Rendering speed
The App Structure panel has received a great speed boost by improving the elements parser as well its inspector rendering.
Also the inspector is greatly simplified in some cases like for the responsive design with Bootstrap 4 now.
Wappler Speed improvements
Wappler Design View
We have many new options for displaying grid and rulers that can be controlled in the global options.
- New Bootstrap 4 Grid drawing
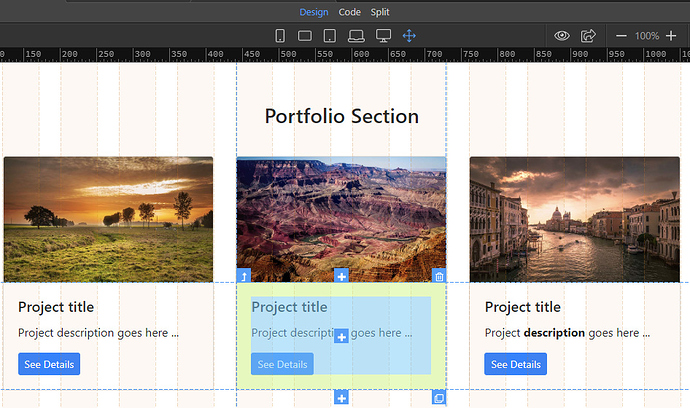
- Selection lines visualization
- Highlights margins and padding
- Show Rulers
- Greatly improved speed on the selection in design view
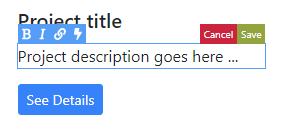
- Improved inline text editing in design view. Now we also have a special save and cancel buttons in the edit in place toolbar, as well control+s working.
- Improved paste in inline text editing to paste the plain text only

Wappler Split View
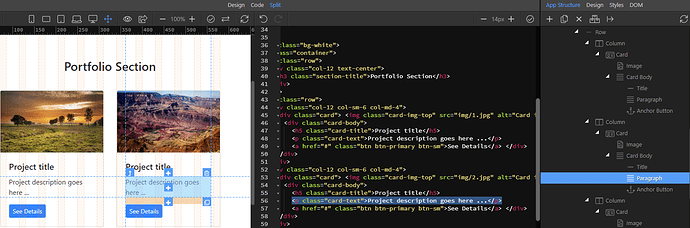
The fully synchronized Wappler Split view works great and is super fast. It offers you a great overview of what is going on and how your HTML structure looks like.
You can select elements in design view, app structure panel or code view and the selection is filly synchronized, so you can see from design view for example the exact HTML code an element.
The same is also true when you change a property inspector you can see directly the the code part of split view the changes as well directly in design view.
The split view is a great way of learning Wappler and its integrated powerful frameworks like App Connect, Bootstrap 4 and Framework 7.
You can see exactly what the resulting code is about.
Code View
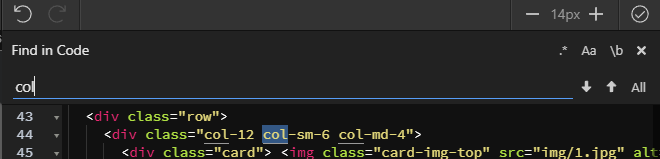
- Great new Find & Replace dialogs integrated
- Improved global key handling
- Improved commenting
- Improved HTML Validation and linting

New Extensions
- Bootstrap 4 Popovers
- App Connect Browser Control 2
Fixes
- Various Database fixes for ASP.net and Classic ASP
- Improved html linting
- Fixed theme picker for App Connect Charts
Last updated: