I have a repeat which displays a database table called file_descriptions. This is a record of images stored in my S3 storage. It looks like this:

so the general format of the repeat part of the code is like this:
repeat file_descriptions
variable show_image
display of file_title
[Show Image] icon to display the image - sets show_image=1
display of file_url
conditional_region viewed when show_image.value==1
image tag with src taken from file_descriptions
When I click on the [Show Image] icon, it immediately displays the conditional region but then takes about 20 seconds before it goes off to download the image from the url and display it. The actual image download then only takes a few hundred ms and the image appears.
Is this a bug, a feature, or am I doing something wrong?
I am using a conditional_region rather than show/hide because I don’t want to download all the images… only the one or two the user wants to actually view.
Here is the source code of the conditional region:
<div id="c_search_show_image" is="dmx-if" dmx-bind:condition="show_image.value == 1">
<div class="row mb-2">
<div class="col-auto">
<p dmx-show="file_type == 'i'" class="invisible"><i class="fas fa-image"></i></p>
</div>
<div class="align-self-center p-2 b_right3 rc_5 col-auto">
<div class="row justify-content-end">
<div class="col-auto px-2">
<p class="view_right" dmx-on:click="show_image.setValue(0)"><i class="fas fa-times"></i></p>
</div>
</div>
<img dmx-bind:src="file_url" style="max-width:500px;max-height:500px;">
</div>
</div>
Here is how it looks when I am waiting…
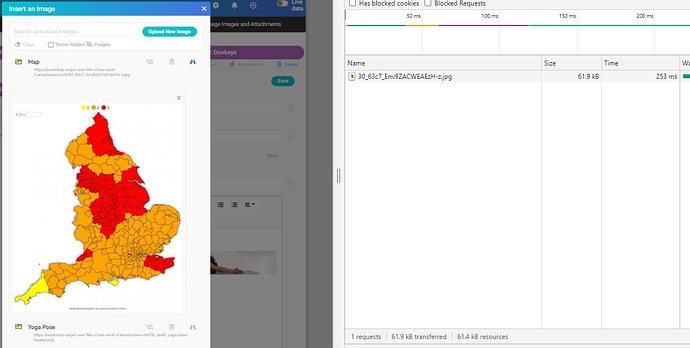
And here is how it looks when the image finally downloads…
Last updated: