Hi there @teodor…
I’m trying to use dynamic OG meta tags and things aren’t working so well… the OG data is not appearing when the page url is shared in an app like whatsapp.
Here is the relevent part of my header code:
<!doctype html>
<html is="dmx-app" dmx-on:load="flow_page_loaded.run()">
<head>
<base href="/">
<script src="dmxAppConnect/dmxAppConnect.js"></script>
<meta charset="UTF-8">
<!-- Title and OG Information -->
<title dmx-text="get_activity.data.activity.title_external">Booking Form</title>
<link rel="icon" type="image/x-icon" href="images/favicon.png">
<meta property="og:title" dmx-bind:content="get_activity.data.activity.title_external" />
<meta property="og:image" dmx-bind:content="header_image_url.value" />
<meta property="og:site_name" dmx-bind:content="brand_name.value">
<meta property="og:type" content="website" />
<meta property="og:url" content="https://www.workshop-angel.com" />
<meta name="twitter:card" content="summary_large_image">
<meta name="og:description" content="">
Am I correct in using the dmx-bind:content structure?
I am still using Wappler 3.9.7 for my app here… am currently testing the port to v5!)
The respective dynamic content has values which I’ve checked are correct:
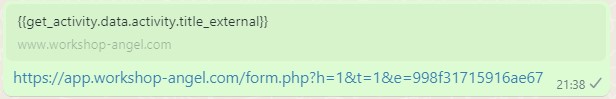
However when the page is shared on whatsapp for example, the OG title and image data is not visible:

This is the page url for you to take a look at:
http://walocal/form.php?h=1&t=1&e=e5c8ba74306878a3
And this is the image:
Thank you!
Antony.
Community Page
Last updated:
Last updated: