From a while ago I seem to remember it can cause issues if this line (on content page, nodejs) is not at the very top of the page, right underneath the <!-- Wappler include... :
<meta name="ac:route" content="/checkout-ordersapi">
However, by using the UI, it keeps getting pushed down. For example I just made a new content page and added:
- The stripe component
- The toast component
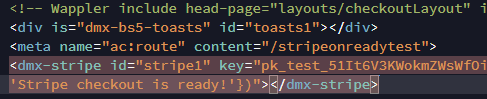
The code is:

So in this case the toast component is above the meta tag.
This happens all the time on many pages.
I keep manually moving it up, but is it necessary?
Community Page
Last updated:
Last updated: