Wappler helps you easily restrict access to your pages and redirect users with insufficient privileges
After you created your login page, now you will learn how to restrict access to your pages.
If you are using NodeJS server model, please folow: Applying Security to your NodeJS pages
Step 1: First create a PHP or ASP page (depending on your server model) and save it. A security restrict page does not work on plain HTML pages:
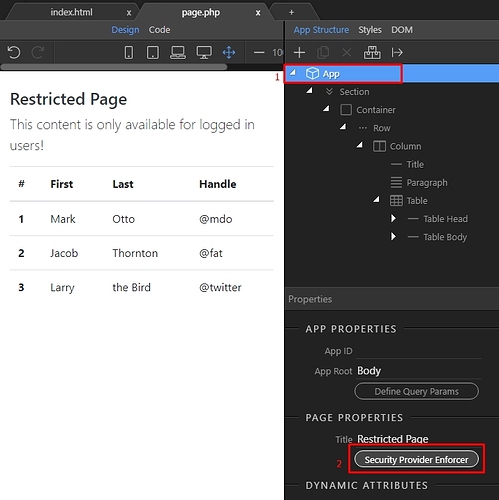
Step 2: Select App in the App Structure(1) and click the “Security Provider Enforcer” button(2):
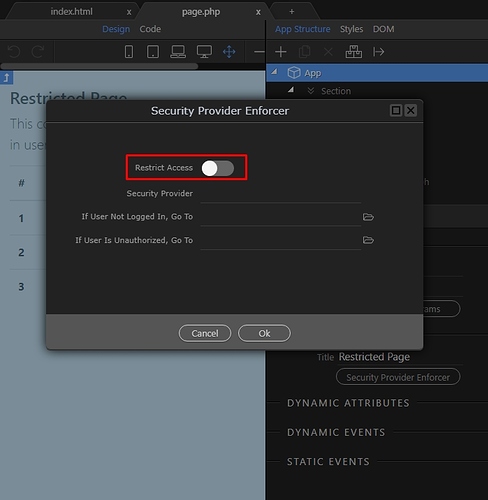
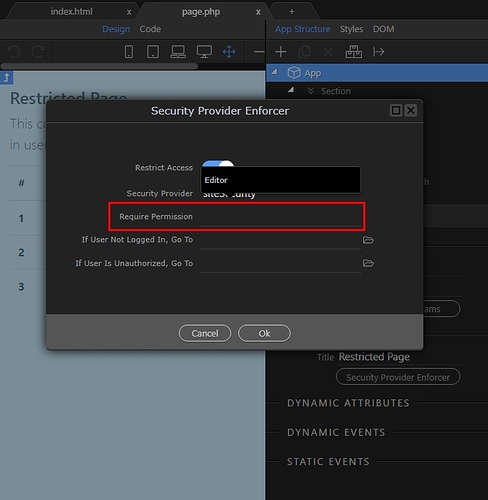
Step 3: When the dialog appears enable the “Restrict Access” toggle:
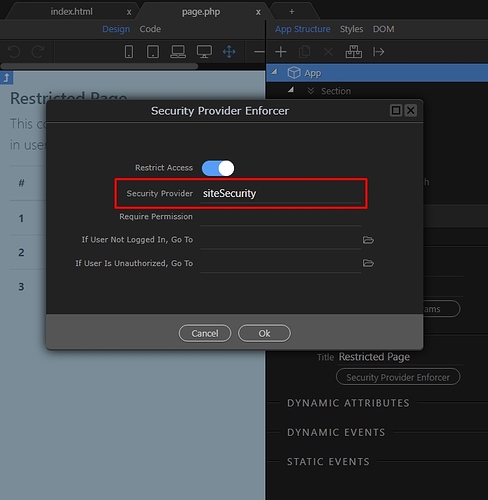
Step 4: And select your security provider from the dropdown. Only the security providers which are linked for the entire project will appear here:
Step 5: If you need to restrict access and enable access only for users belonging to a certain access level, then select it.
We want to allow access for all the logged in users, so we don’t select any permission here:
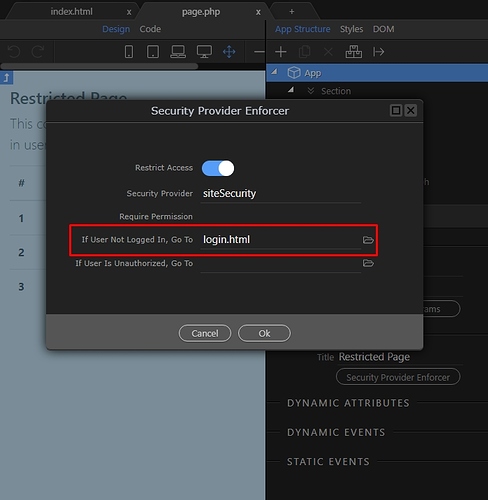
Step 6: Select a page, where the Not logged in users should be redirected to if they try to load this page:
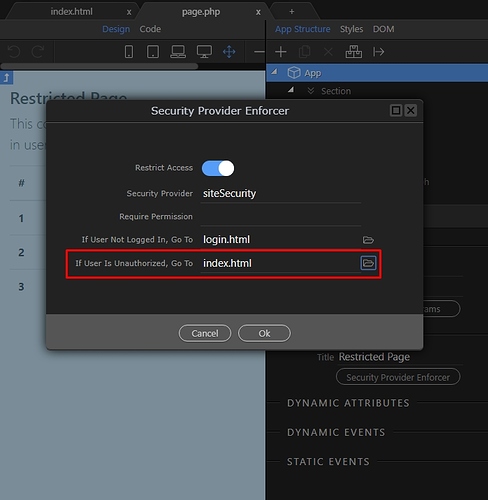
Step 7: Then select a page, where the Unauthorised (with no access permissions) users should be redirected to if they try to load this page:
Click OK and you are done. Your page is now fully secured and cannot be accessed from unauthorised users.
Last updated: