Overview
Using the OAuth2 Connector in Wappler you can add a “social login” option to your website, so the users can directly login using their Facebook account.
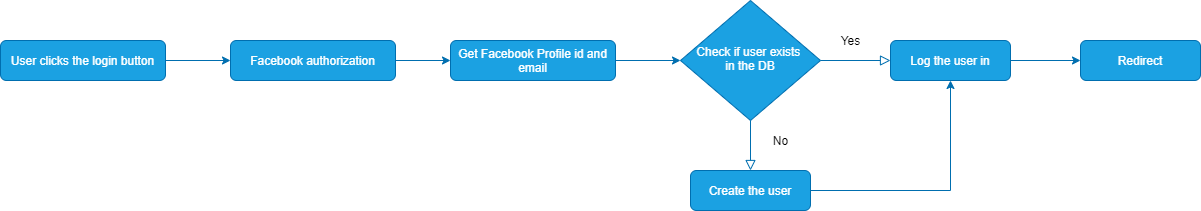
In this tutorial we will show you how to create accounts for new users and also how to log the registered users in, using their Facebook account data - like email and Facebook ID:
Setting up a Facebook Developer Account
First, you need to go to: https://developers.facebook.com/. Click on the top right “Log In” button.
Log in using your Facebook account email and password combination.
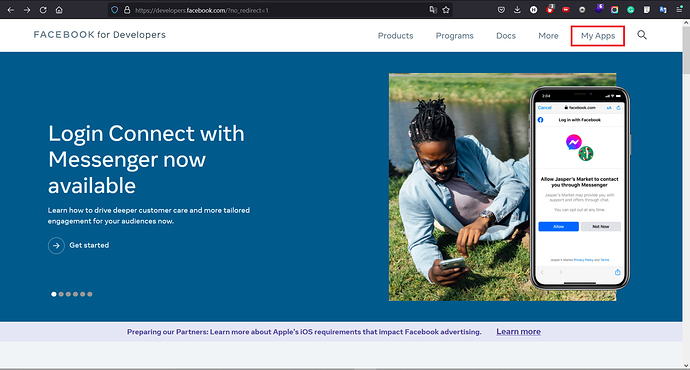
After logging in successfully, you will be redirected to this page. Click on the top right “Get Started” button.
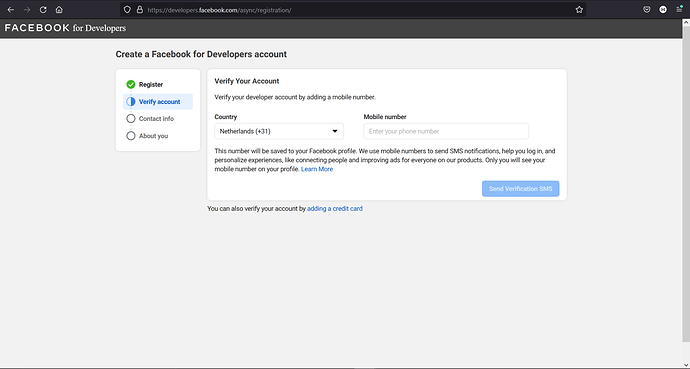
You will be asked to create a Facebook for Developers account. Follow the steps and do some verification processes required.
After finished, you will then be redirected to the home page again. Click on the top right “My Apps” button.
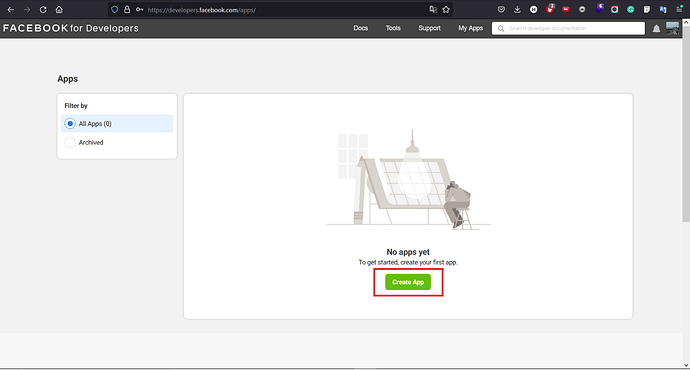
Then, click on “Create App” button.
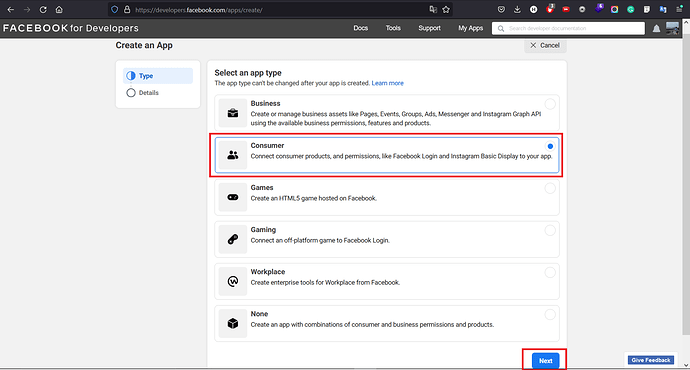
Select the “Consumer” app type, and click “Next”.
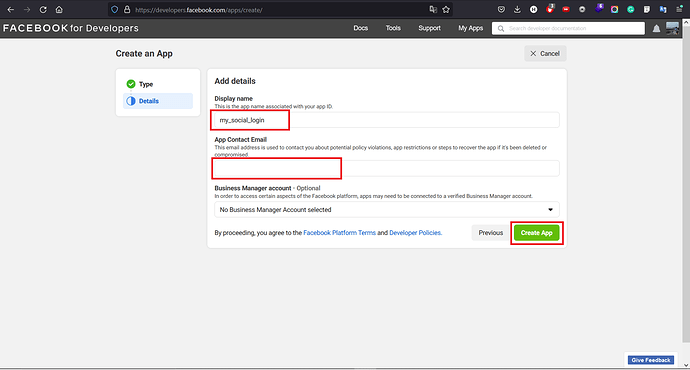
Fill in the Display name, we will use my_social_login. Also, fill in the App Contact Email with your own email address. Click “Create App” after finishing.
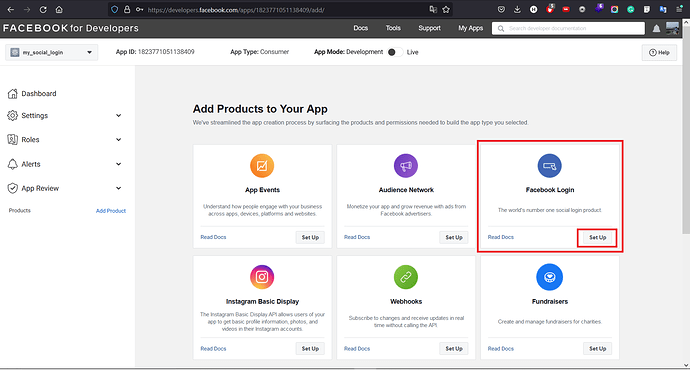
You will be asked to Add Products to Your App. Choose the Facebook Login by clicking the “Set Up” button.
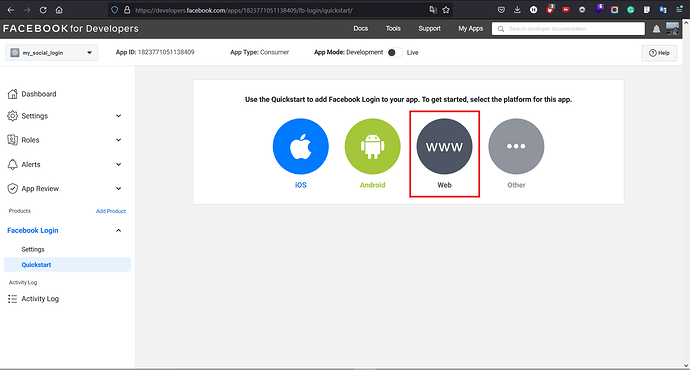
Choose the “Web” platform.
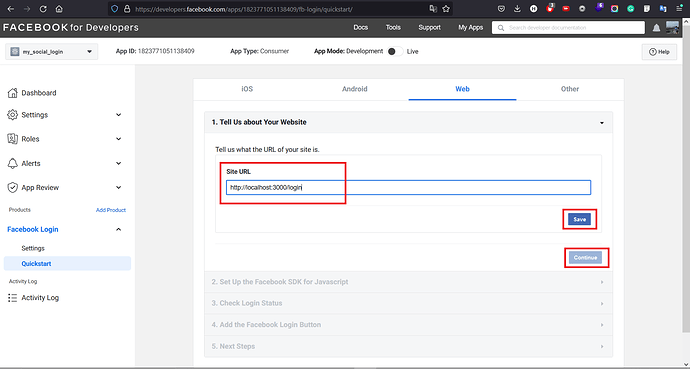
Enter your site URL here and click the Save button. There is nothing else we need to do on this page, just select Continue on all the steps.
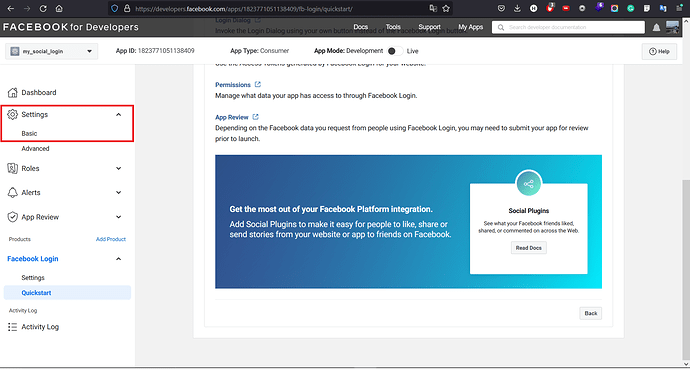
Then go to Settings, click on the Basic button.
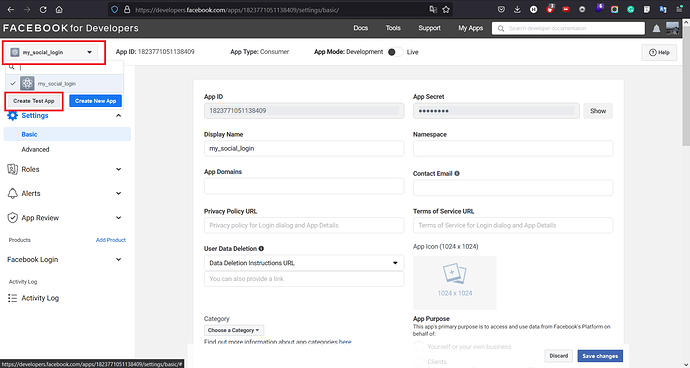
On the top left corner, open the dropdown button of my_social_login. Click on the “Create Test App” button.
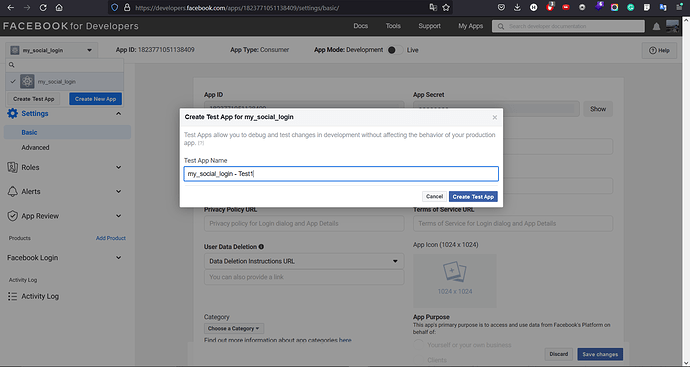
Give your Test App Name, we are using the default one here, my_social_login - Test1.
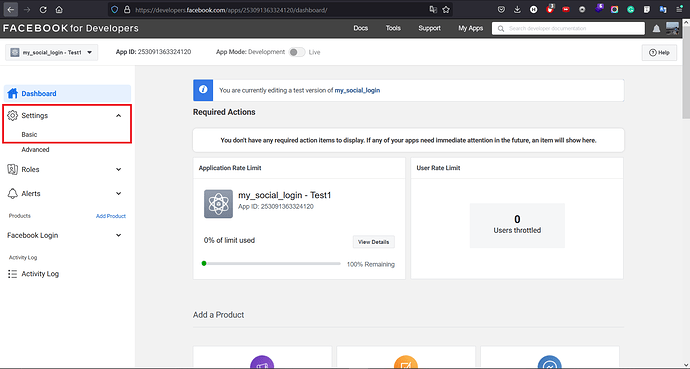
Then, again click on the Basic Settings.
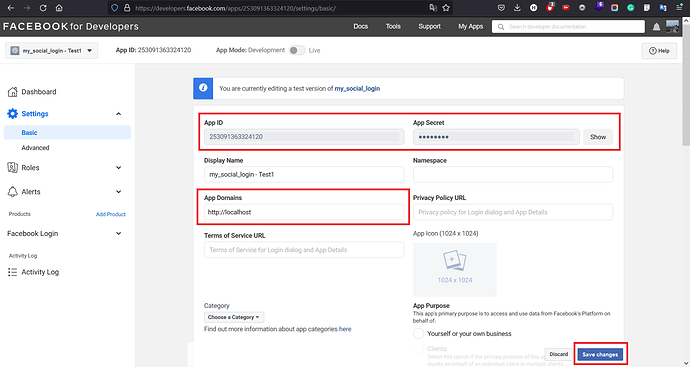
Copy the App ID and App Secret credentials. We will need this later to be passed on to Wappler. Also, add your site domain here, we enter http://localhost as we are developing this on our local server. Click Save changes.
We are done setting up the Facebook Part of the login process.
Setting up the Server Action
In server connect we need to set up the OAuth2 Provider and authorize the user with Facebook and get his/her Facebook ID and email. Then we need to check if the user exists in the users database table and log him/her in, using the security provider. If the user does not exist, we need to create it in the database and then log him/her in using the security provider.
Authorize user with Facebook
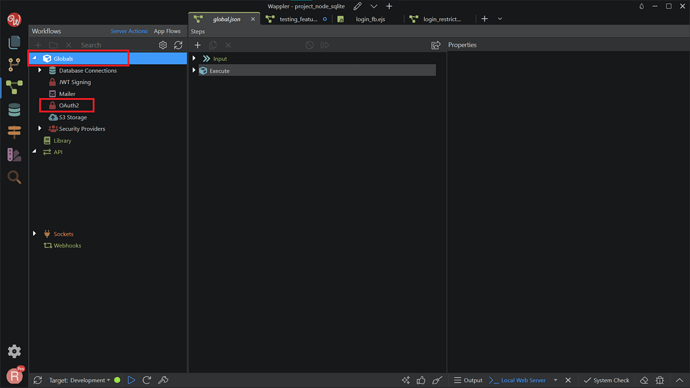
Click on the Workflows tab. On the Globals, right-click on the OAuth2 component, and click Add OAuth2 Provider.
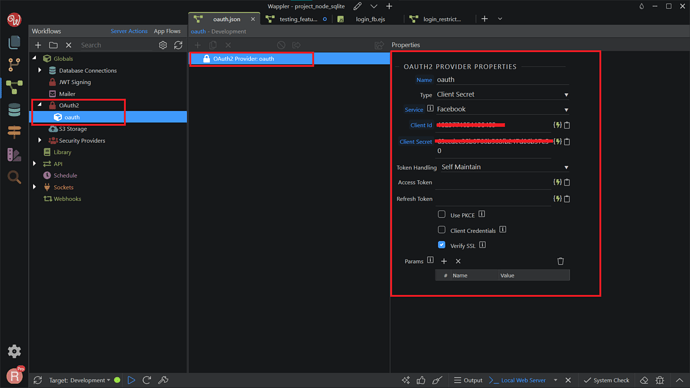
In the Properties tab, change the Name to oauth, the Type to Client Secret, Service to Facebook. For the Client Id and Client Secret, we need to paste in the credentials that we get from the Facebook Developer page before. Change the Token Handling to Self Maintain. Also checked the Verify SSL checkbox.
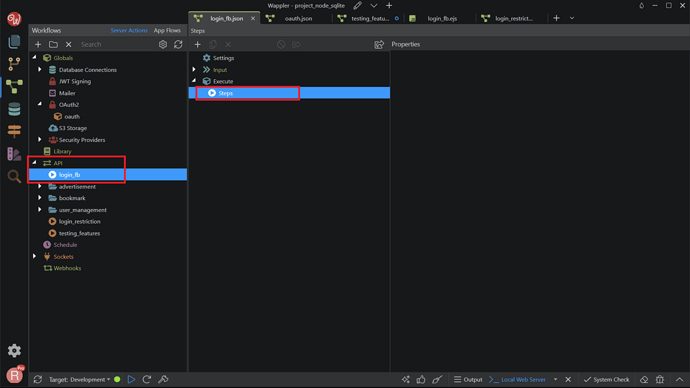
Next, go to the API action, right-click, Add API Action. Give a meaningful name to it, we named it login_fb. Then, right-click on the Steps.
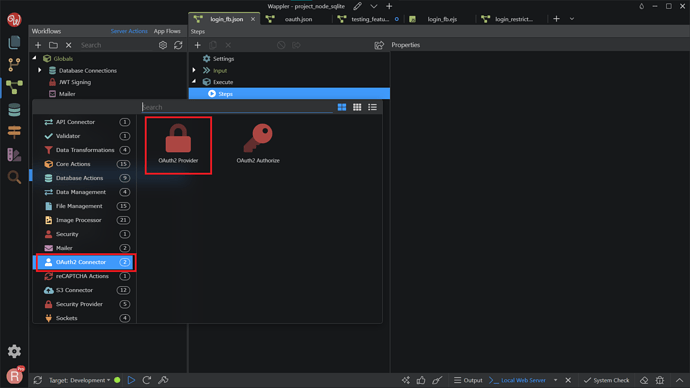
Go to the OAuth2 Connector, and select OAuth2 Provider.
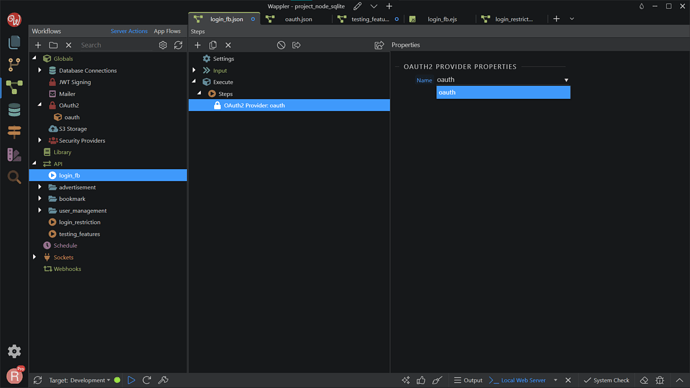
In the Properties, select the OAuth2 provider that we have created before.
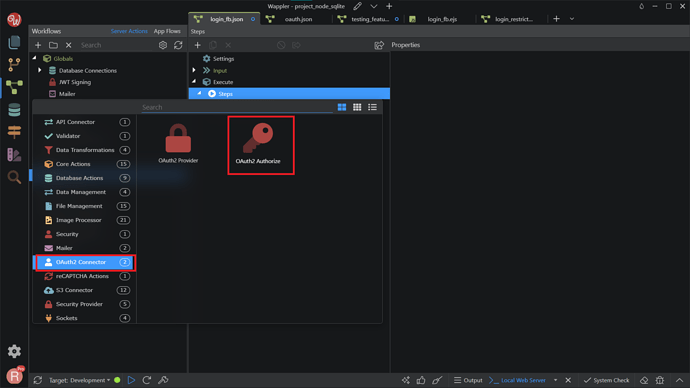
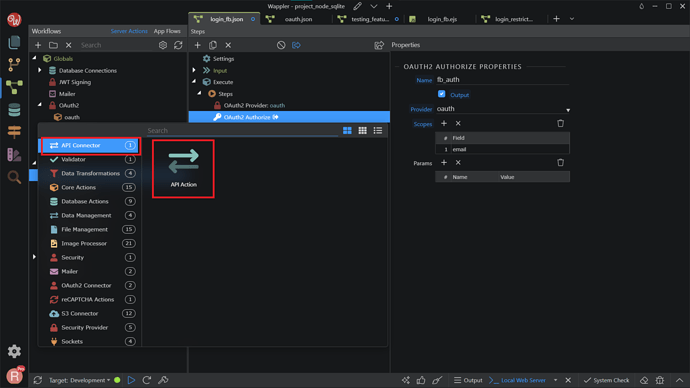
Next, add the OAuth2 Authorize component.
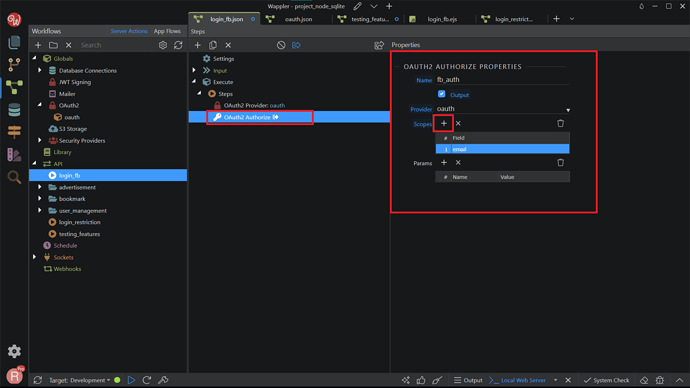
In the Properties tab, change the name to fb_auth, with the oauth provider that we created before. For the Scopes, click Add New Scopes. We’d like to access the user’s email, so we can compare it with the users database table later, so we enter email.
NOTE: the user email is available in the user’s default public profile info, so it does not require your app to be verified. You can learn more about the available data, required permissions, and how to use them in Facebook Docs.
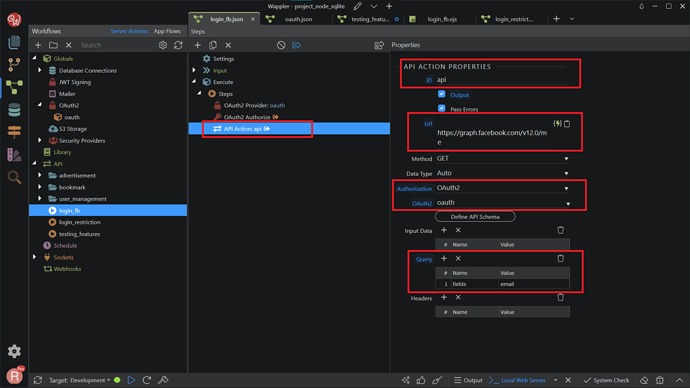
We are done setting up the user authorization, now we need to get the user info. Right-click the Authorize step, and add API Action.
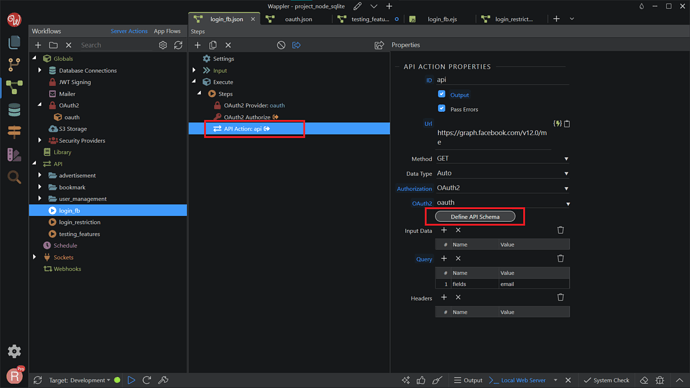
In the API URL field add https://graph.facebook.com/v12.0/me - this is the URL you need to access to get the user info. For the Authorization, choose the OAuth2 from the dropdown. In the OAuth2 field, select our OAuth2 Provider, which is oauth. In the Query Parameters add Name: fields and a Value for it: email.
Save your server action, and click the Open In Browser button.
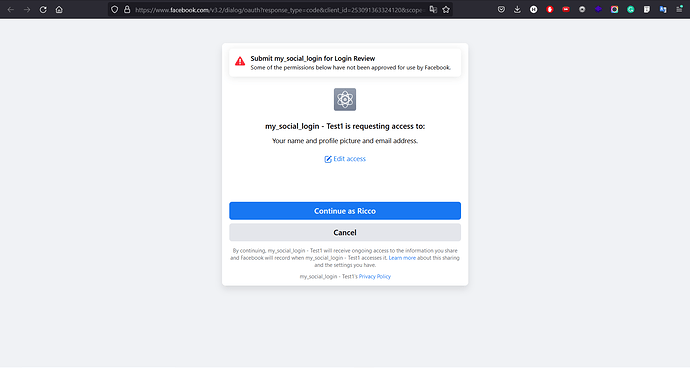
You will be asked to Continue with your Facebook Profile. Click Continue.
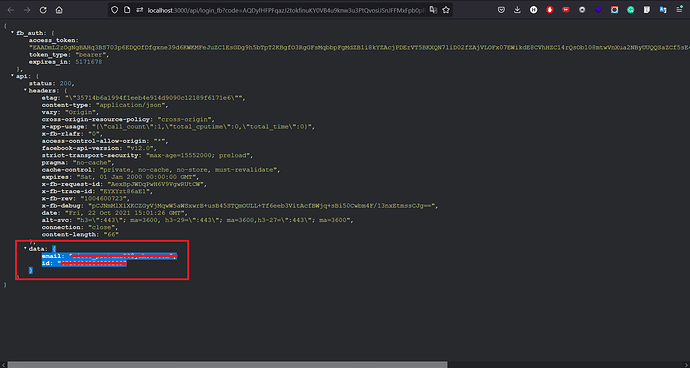
You will see the response from the steps we just set up. We need to copy everything inside the "data": in the returned JSON response, just as shown on the screenshot.
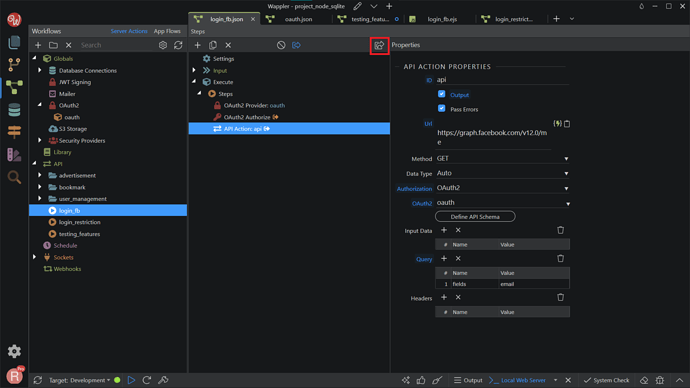
Then, back to the Server Connect panel, click the Define API Schema button.
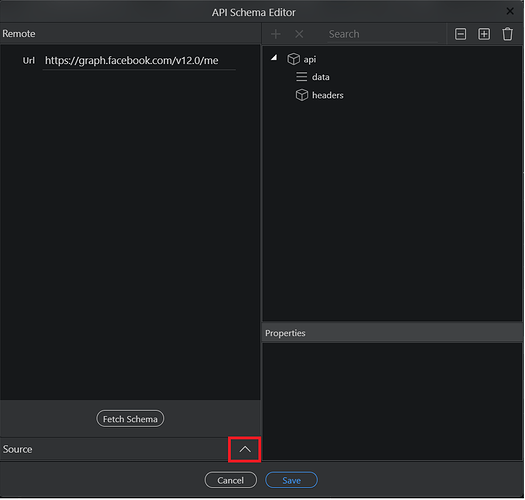
Expand the Source window by clicking the arrow button.
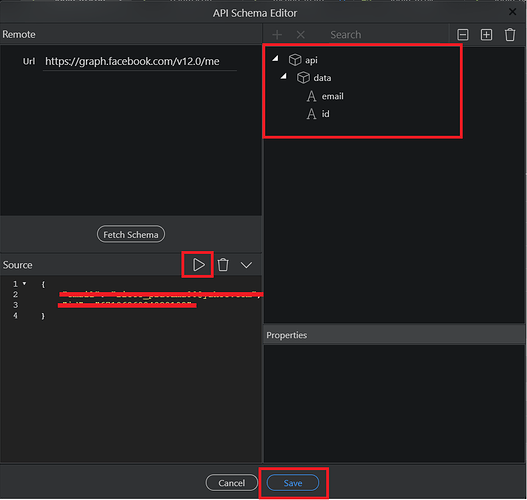
Paste what you just copied in the Source panel, then click the Run button. Then your API Schema will be generated. Click Save.
Check if the user exists in the database
Now as we’ve set up Facebook authorization and have access to the user details, we can check if he/she already exists in our database.
After the API Action step add a Database Connection and a Single Query steps. You already know how to do this, so we skip these two steps.
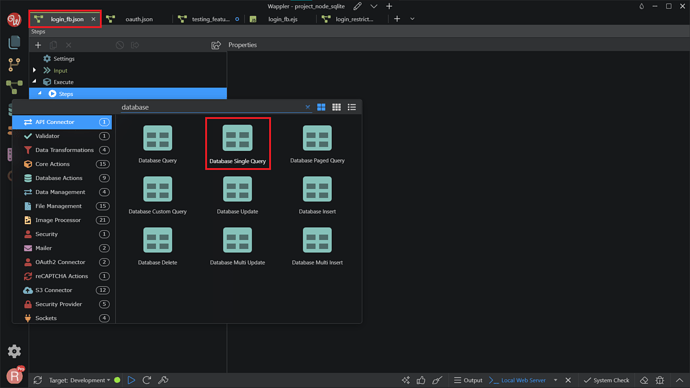
Search and add Database Single Query component.
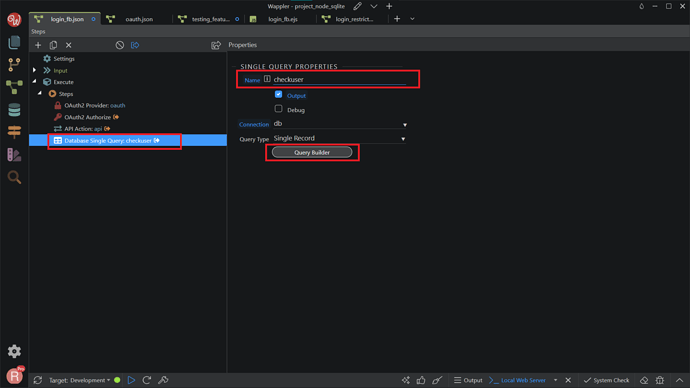
Change the name to checkuser, and click on the Query Builder.
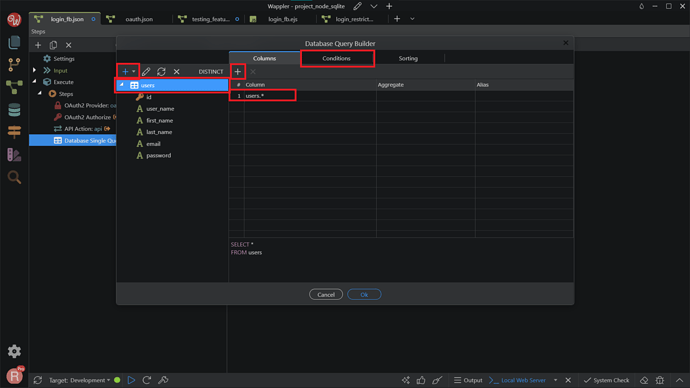
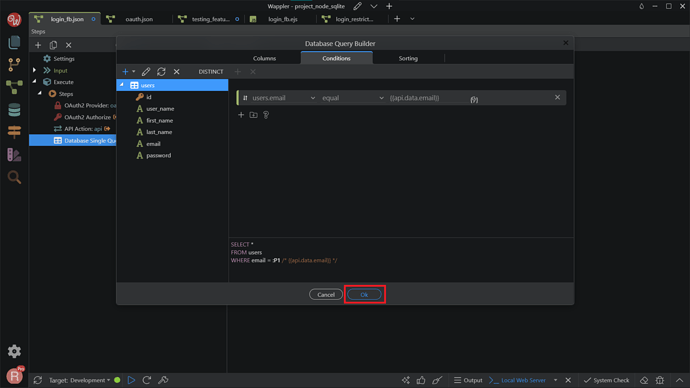
Add your users table, and filter the query on the Conditions menu.
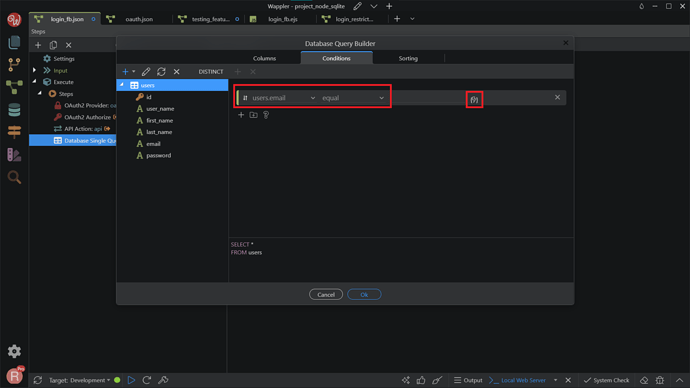
We want to check if the user exists in the database. We will do this check by his/her email, so select the email column from your database table, select equal to and click the dynamic data picker icon.
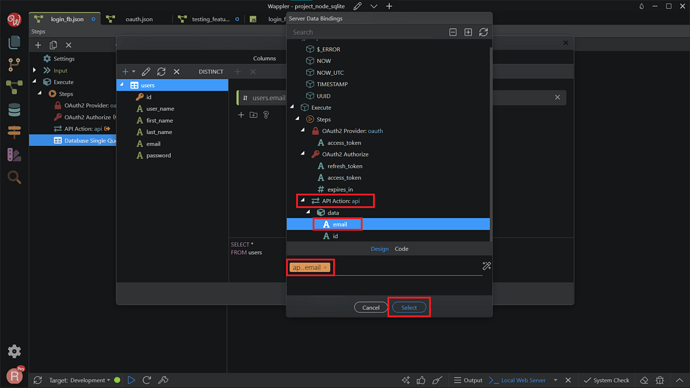
We want to check the user’s Facebook email returned by the API Action, so select API > data > email.
Click OK.
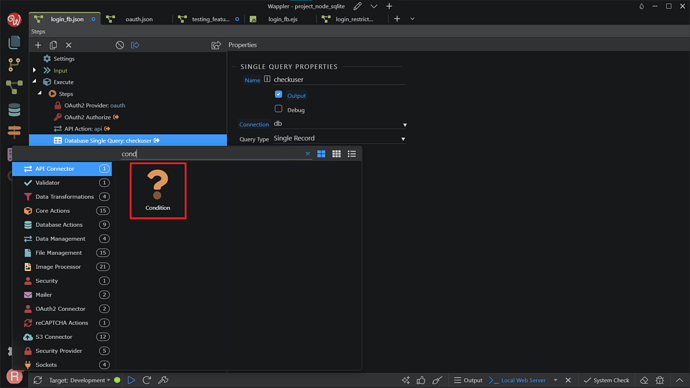
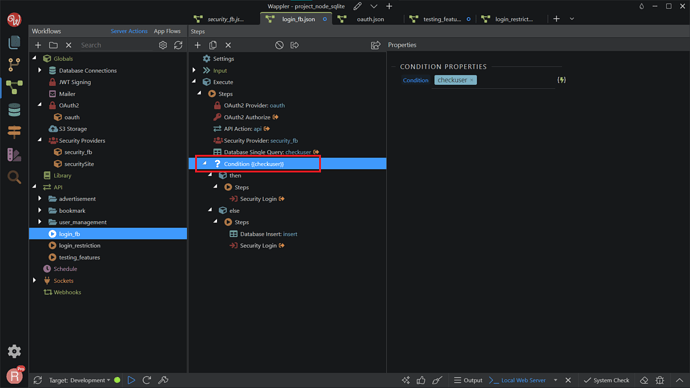
Now, we want to add Condition component. Right-click on the Database Single Query. Search and add Condition.
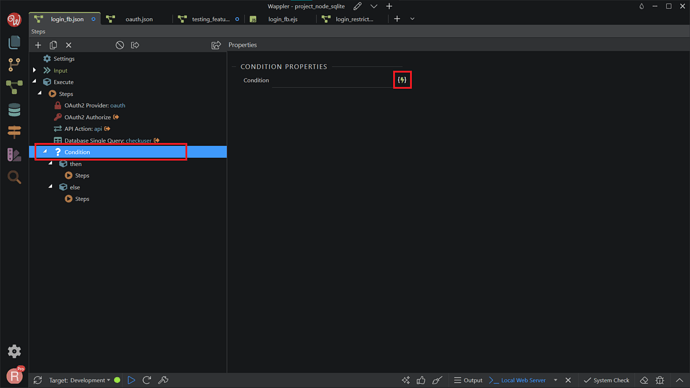
Click the dynamic data picker icon, to select an expression for the condition.
Select the single query as a condition.
If the query returns a result - the condition will be trued, if no record is returned (i.e. no user found) the condition will be false.
Login existing users
If the user exists in our database, then we want to log him/her in after the Facebook authorization, using the existing login details.
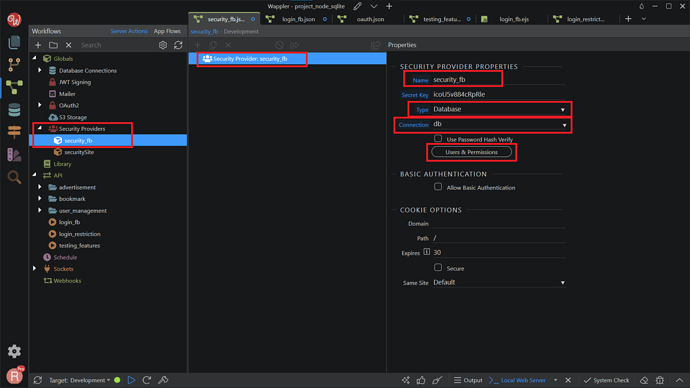
First, we want to add a Security Providers component to log users in. Right-click in the Security Providers, and Add Security Provider. We named it security_fb here. In the Properties, change the Type to Database, and the Connection to your database name. After that, click on the Users & Permissions button.
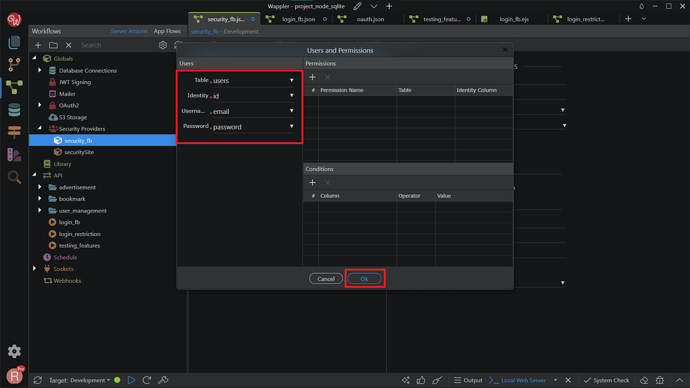
Select your users table and set up the ID, username, and password columns. Click OK.
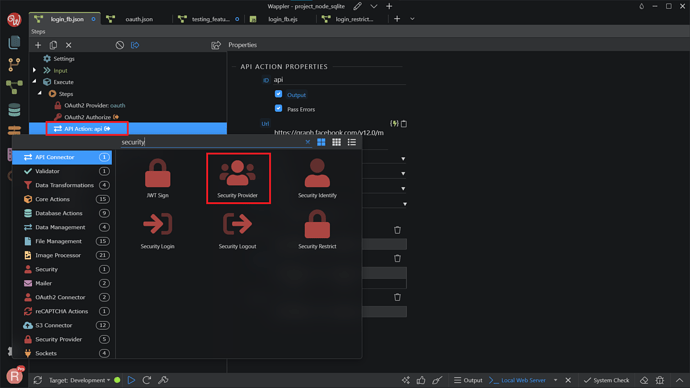
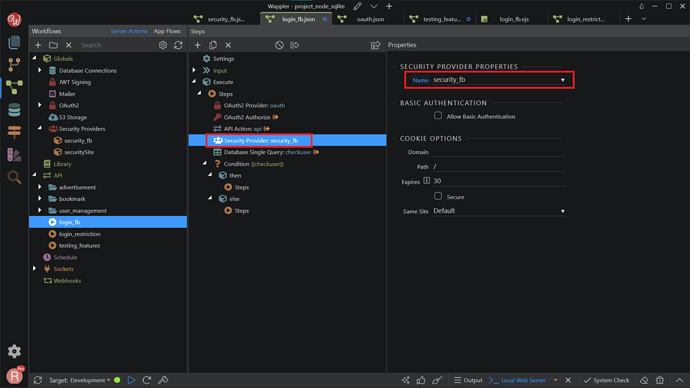
Right-click on the API Action component, search and add a Security Provider component.
Make sure the Name is already pointed to the Security Providers we created before.
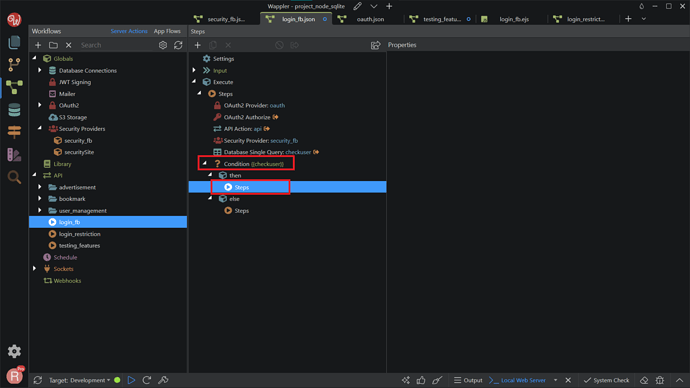
Next, right-click Steps under Then, in the Condition.
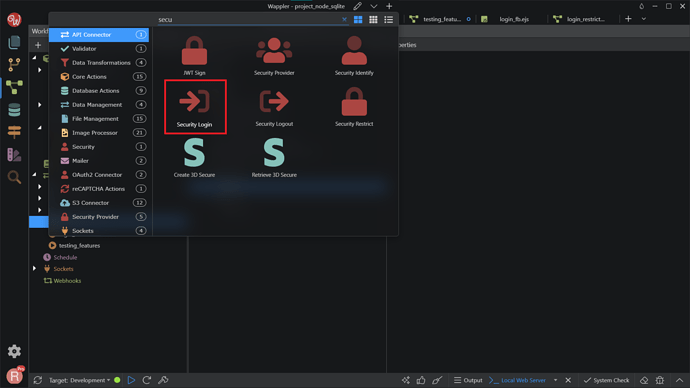
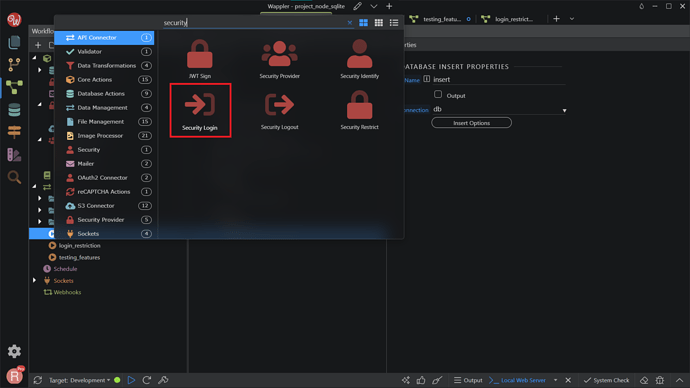
Search and add Security Login.
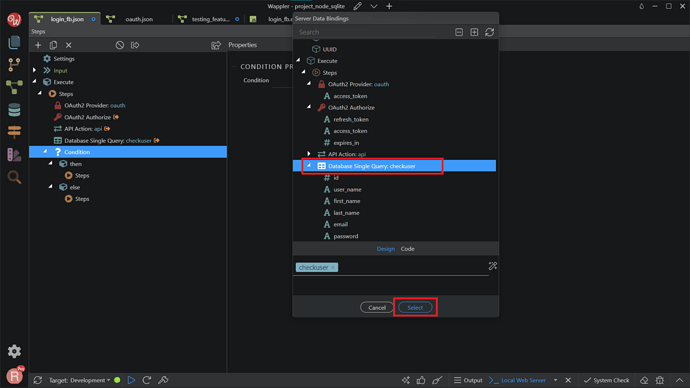
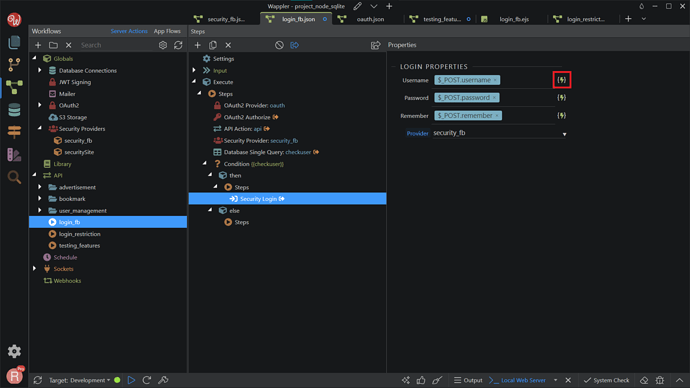
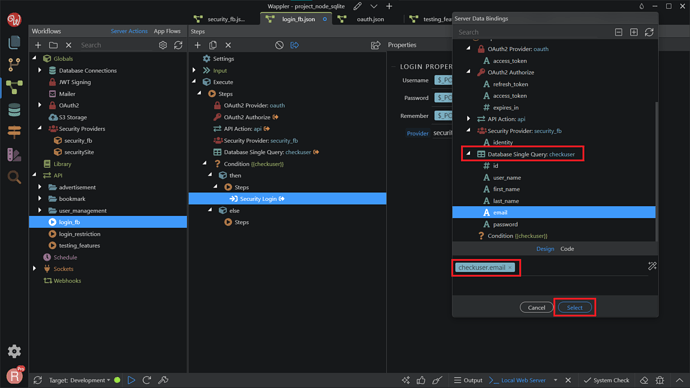
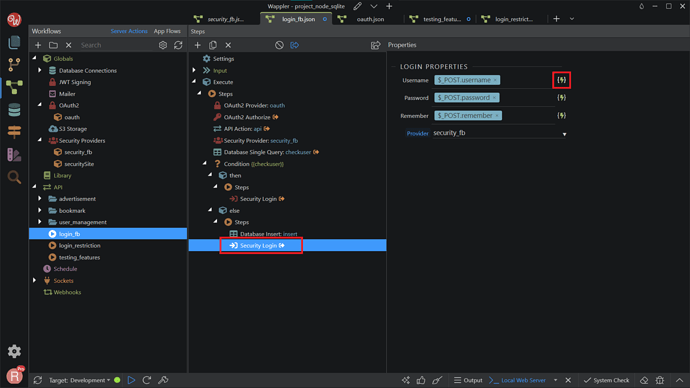
Click the dynamic data picker, in order to select the value for the username.
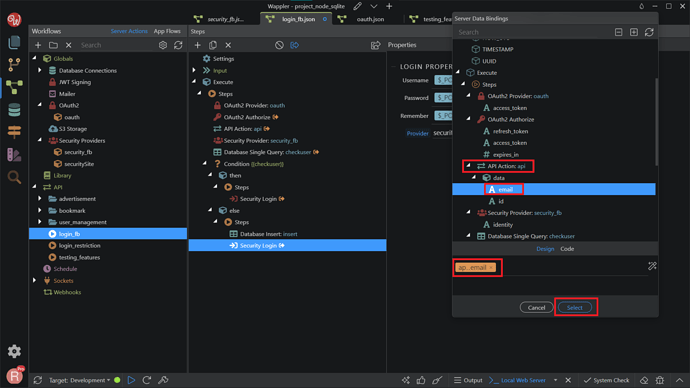
This should be the email, returned by our database single query. Click Select.
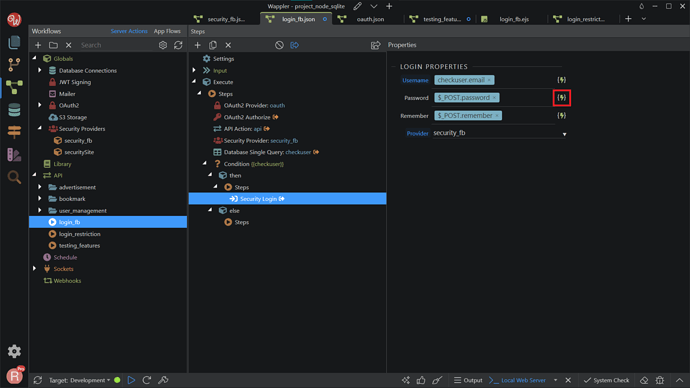
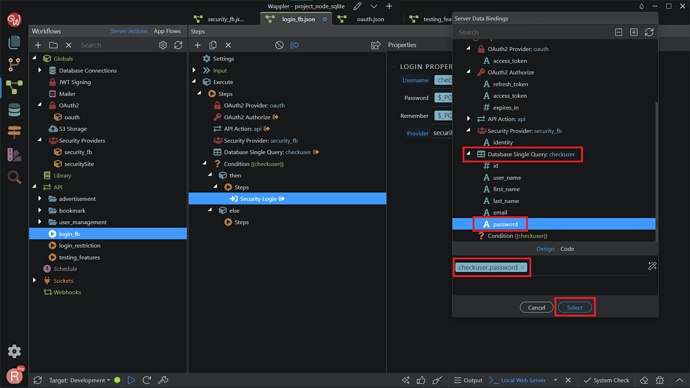
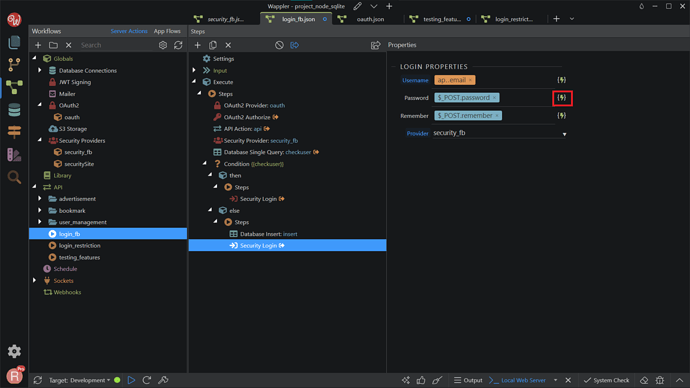
Do the same for the password of the login step.
Select the password returned from the database single query. Click Select.
Now if the user exists, his/her login data will be filled by the database query and he/she will be logged in automatically.
Create new users when they don’t exist in the database
If the database query returns no results, we need to create the user based on the email and ID returned by Facebook.
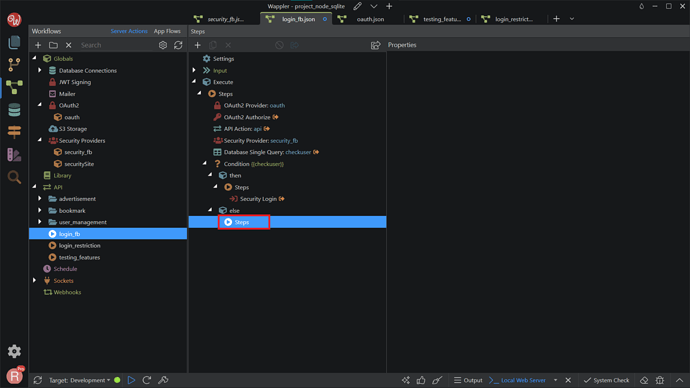
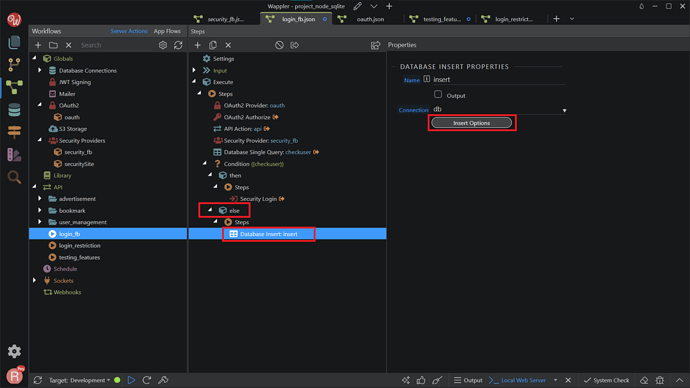
Right click steps under Else in the Condition.
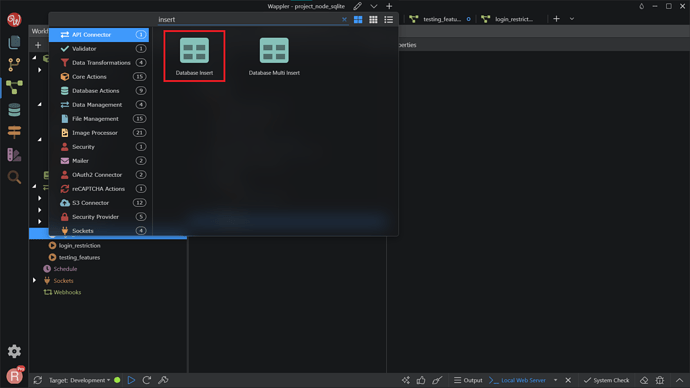
Search and add Database Insert.
Click Insert Options.
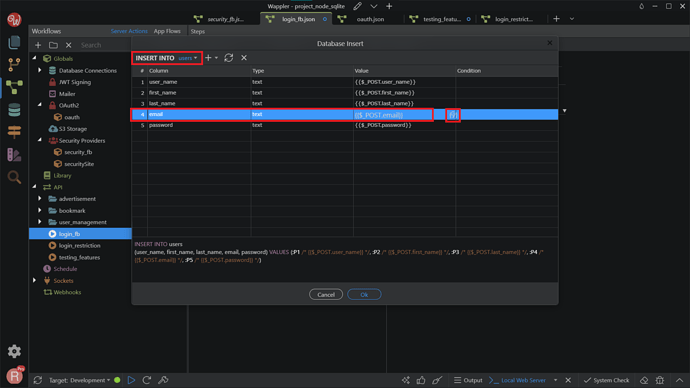
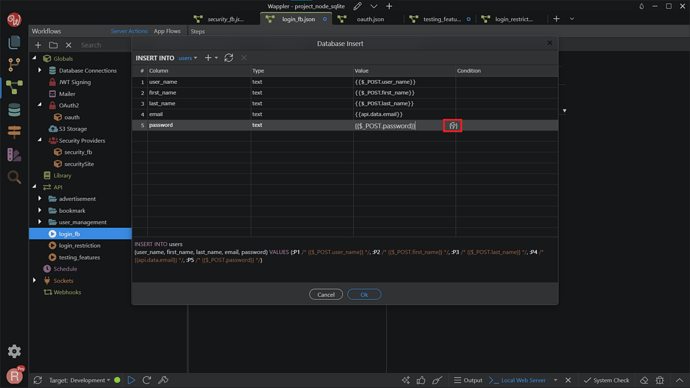
Add your users table from the dropdown. Click the dynamic data picker, to select a value to be inserted in the email field.
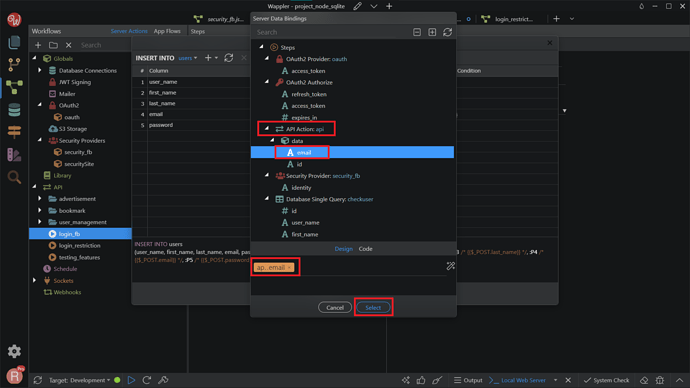
We need to insert the Facebook profile email, returned by the API Action. Click Select.
Do the same for the password.
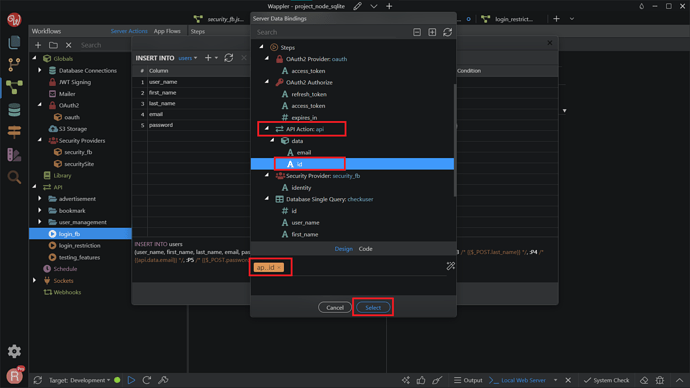
Here we use the Facebook profile ID, returned by the API Action. Click Select.
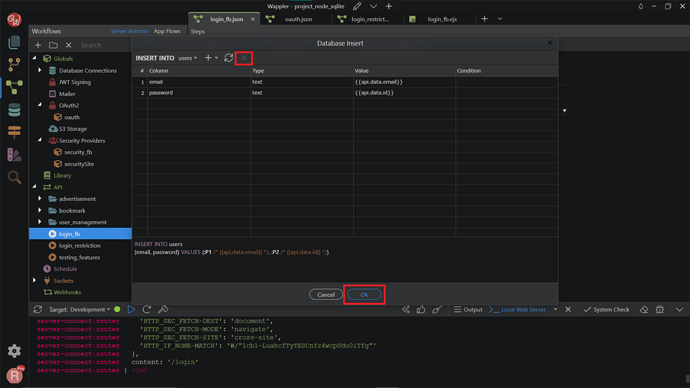
We only need to insert data into the email and password fields, so we remove the rest from the insert list. Click OK.
Now if the user does not exist in the database his/her details will be inserted as follows: Facebook profile email will be used for login and Facebook profile ID as a password.
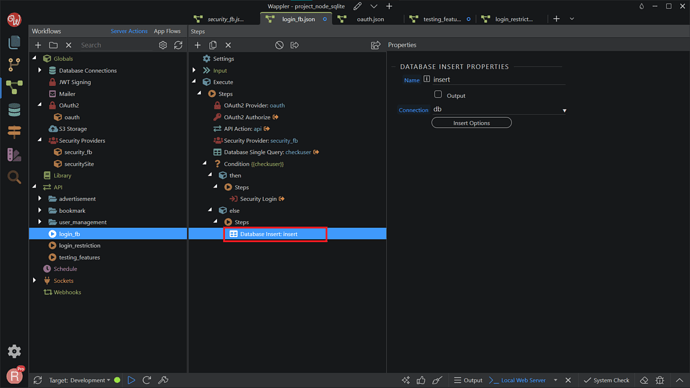
Now, we need to auto-login the newly created user. Right-click the Database Insert step.
Search and add a Security Login component.
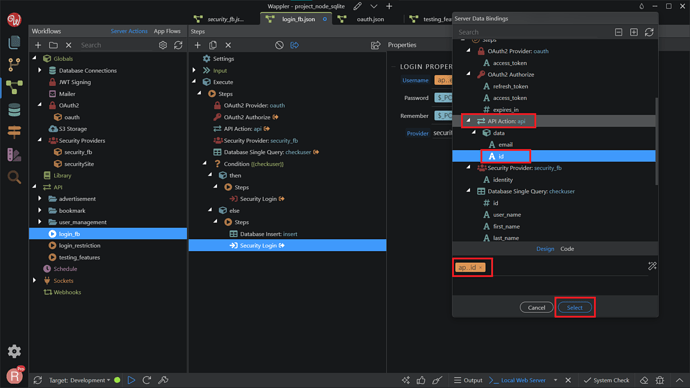
Click the dynamic data picker button, to select a value for the username.
This should be the same email value, returned by the API Action, which we used in the Insert step. Click Select.
Do the same for the password.
And select the same ID value, returned by the API Action, which we used in the Insert step.
Now our users will be auto-logged in after they are added to the database.
Redirect users after logging in
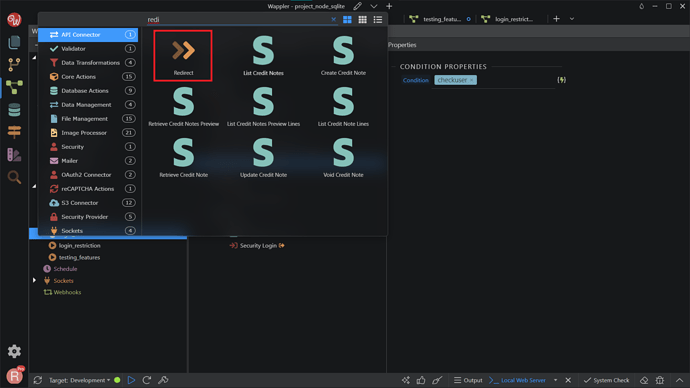
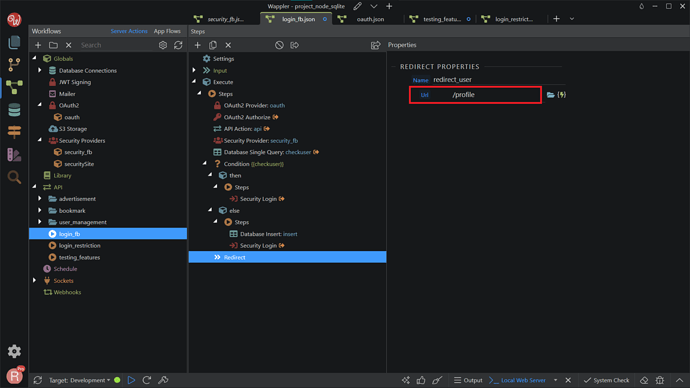
We need to redirect the users after they’ve been successfully logged in. Right-click the Condition step.
Search and add Redirect component.
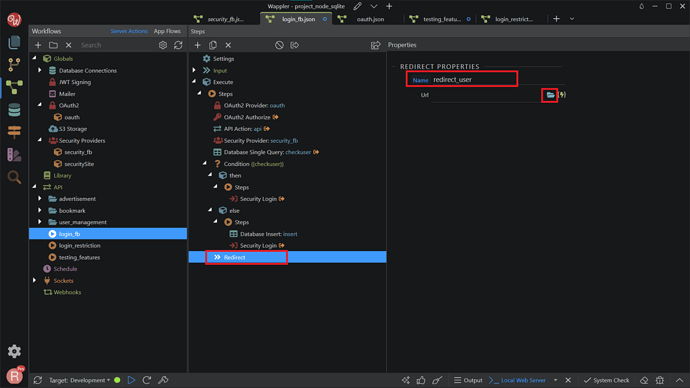
Change the name to redirect_user, and click on the folder icon for the Url.
Choose the page that you want to redirect the user to.
We are done with the serverside setup.
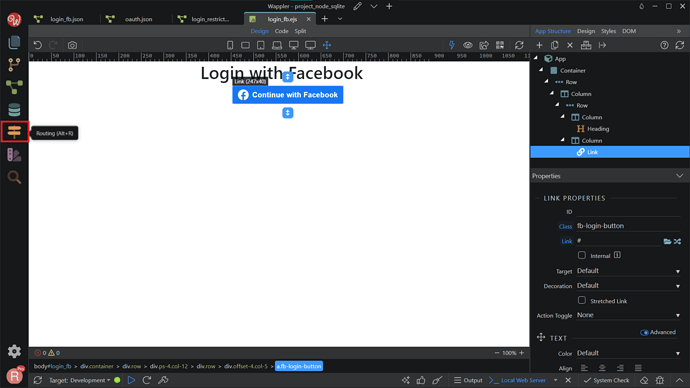
Setting up the login page
For the front-end part, you want to create an Anchor Button or a regular link component to run the Facebook login server action. Of course, you can always add styling to make it looks good. Next, we want to make a new Routing to our API action. Click on the Routing tab on the left.
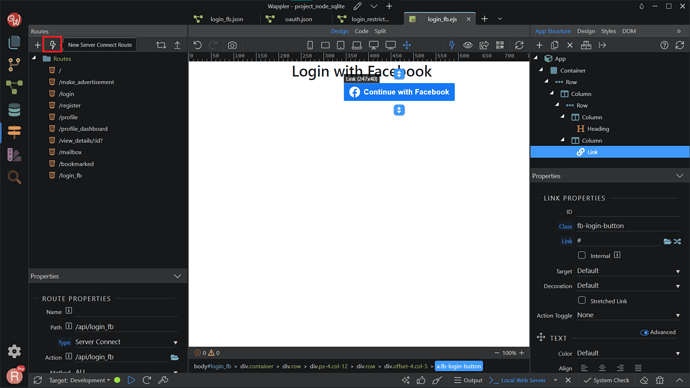
Click the lightning icon, New Server Connect Route.
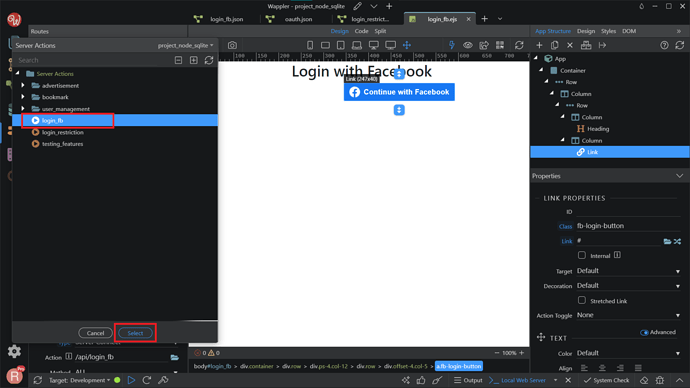
Choose the Server Connect action, in this case the login_fb. Click Select.
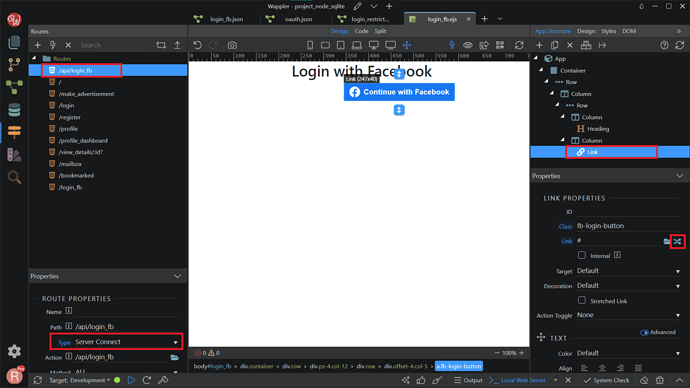
Now, you can see the Routes created, at /api/login_fb. In the Route Properties, make sure the Type is already Server Connect. Then, click on the Link element that we have created before, click on the Routes icon.
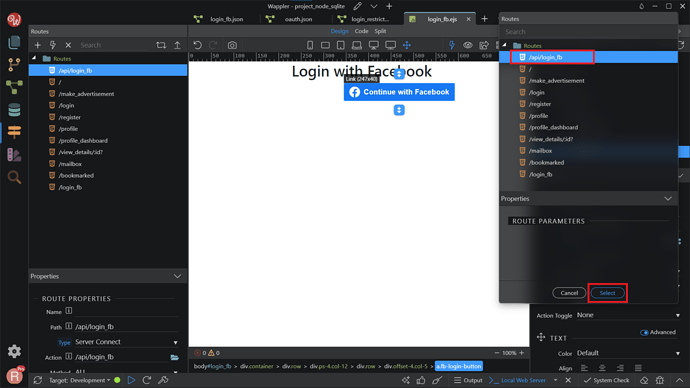
Choose the /api/login_fb routes that we have created before. Click Select.
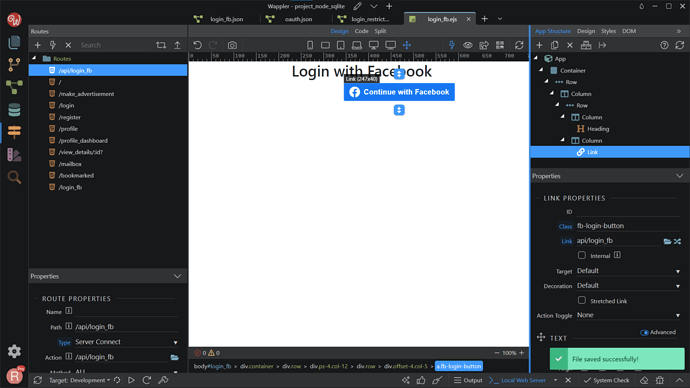
Save your page and you are done.
This is just a basic example of how to use the OAuth2 Provider with Facebook, so you can extend this as per your needs.
Last updated: