Hi,
I’ve got a Bootstrap table with several rows of data, and I want to add some anchor buttons to each row.
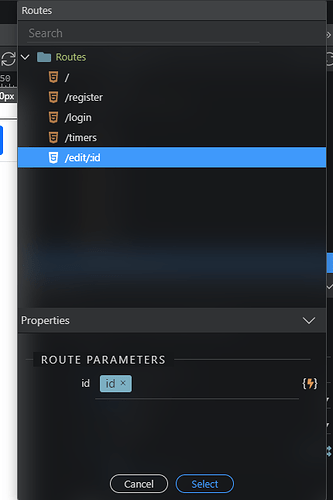
The first button is to an edit page, accessible via /edit/:id
I go to the edit button, and set up the anchor button as follows:
However, this produces HTML (when rendered in the browser) like this:
<a class="btn btn-primary" is="dmx-link" href="edit/{{id}}">Edit</a>
Clearly, I’m looking for:
<a class="btn btn-primary" is="dmx-link" href="edit/1">Edit</a>
Any idea what I’m doing wrong? Or is this a bug?
Regards,
Andy
Community Page
Last updated:
Last updated: