Got a very simple extension:
const randomize = require('randomatic');
exports.randomatic = function (options, name) {
// Parse the 'text input' - if nothing is used, set to 'null'
let pattern = this.parseRequired(options.pattern, '*', 'Pattern is required!'); //required - string
let length = this.parseOptional(options.length, 'number', null); //optional - number
// console.log("pattern:" + pattern);
// console.log("length:" + length);
return randomize(pattern, length);
}
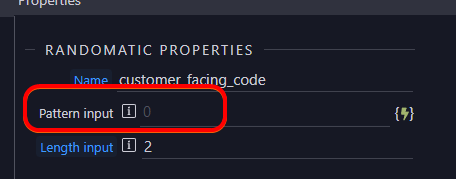
It works great, but I can’t seem to just pass 0 through the wappler UI?

Thius doesn’t make the input blue.
And throws an error because it’s null:
"status": "500",
"message": "pattern.indexOf is not a function",
The relevant .hjson part:
{
name: 'pattern',
optionName: 'pattern',
title: 'Pattern input',
type: 'text',
required: true,
defaultValue: 'Aaaa'
help: 'The pattern to use for randomizing (see: https://www.npmjs.com/package/randomatic)',
serverDataBindings: true
},
It’s like it’s not detected as input:
2023.02.10 11.14 - 5757 - Motmot
Community Page
Last updated:
Last updated: