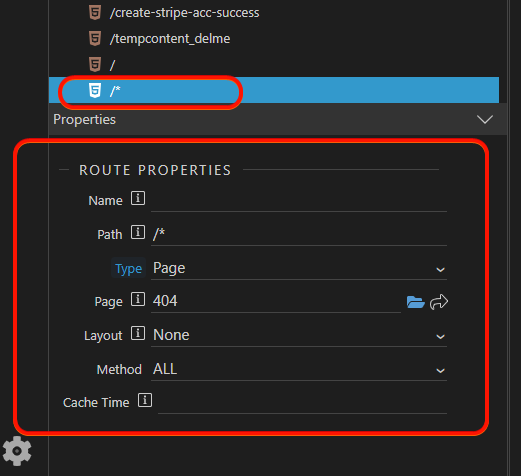
I set up a 404 route as follows: 
The goal of that route is to show a pretty 404 page when an url can’t be found.
This worked fine, until I realised this is blocking my webhooks from stripe.
With that route set up the /webhooks/stripe url will be routed to the 404 page:
This makes sense as that’s what I said up in the routes… but this is not what I want.
So I thought - I’ll just make another route to /webhooks/stripe above my /* 404 route.
But I am not sure which Route Properties to set.
I want a 404 page and I want the webhooks to be reachable.
How can I get both working?
Community Page
Last updated:
Last updated: