Good morning everyone.
I have a campsite booking system as a php project and on this particular page, the customer can select which beds in the camp they want to be made up for their arrival.
The customer clicks on the bed, which is a form. It updates the database for that particular tent to show which bed they selected. And the show-hide hides the add form to show a green bed which is the remove form, which if selected again removes the green bed/minus form, and so on. This is all done in a repeat column and works fine. If the page is refreshed or they come back at a later date, the page will still reflect their last entries from the database.
What I need is a running total of what double beds and single beds they have selected, displayed in the previous column to the repeat column. Can anybody advise me on the best method to achieve this? The total should be initialized from the database and then updated as the user adds or removes beds. Here is the code and toggle for double beds as an example.
<dmx-value id="toggler" dmx-bind:value="(double_bed > 0 ? $index : -1)"></dmx-value>
<form id="fm_double" method="post" dmx-hide="toggler.value>-1" is="dmx-serverconnect-form" action="../dmxConnect/api/admin/bed_add.php">
<input id="inp_bed" name="bed" type="hidden" class="form-control" dmx-bind:value="ref_id">
<input id="inp_double" name="double" type="hidden" class="form-control" dmx-bind:value="1">
<a class="deg0 btn" dmx-on:click="toggler.setValue(toggler.value == -1 ? $index : 0); fm_double.submit(); )
"><img src="../images/resources/beds/double.png"></a>
</form>
<form id="fm_double_remove" method="post" dmx-show="toggler.value>-1" is="dmx-serverconnect-form" action="../dmxConnect/api/admin/bed_minus.php">
<input id="inp_bed1" name="bed" type="hidden" class="form-control" dmx-bind:value="ref_id">
<input id="inp_double1" name="double" type="hidden" class="form-control" dmx-bind:value="1">
<a class="deg0 btn" dmx-on:click="toggler.setValue(toggler.value == $index ? -1 : 0);fm_double_remove.submit(); "><img src="../images/resources/beds/double_green.png"></a>
</form>
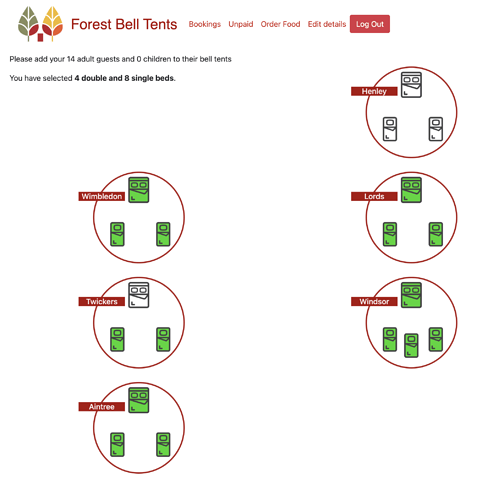
And this is how it looks
Last updated: