I’m not sure if this is a bug or if I’m doing something wrong.
I’ve the latest stable version installed on an M1 Silicon and I’m using Node for this project. I’ve created a completely fresh project to make sure it has nothing to do with other components.
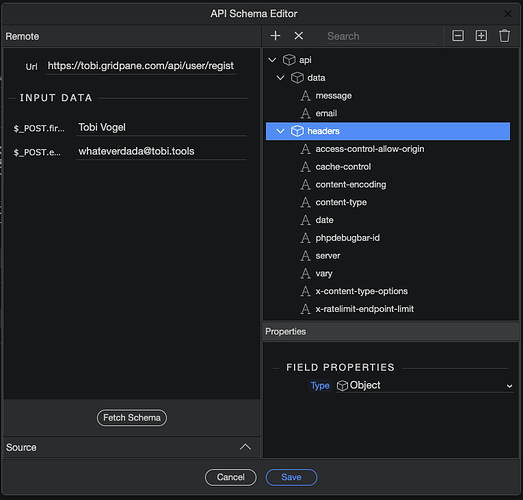
I’ve configured a server side API action
Wappler detects the message and email fields as text.
That’s the API response I’m getting:
{
"api": {
"status": 200,
"headers": {
"server": "nginx",
"content-type": "application/json",
"transfer-encoding": "chunked",
"connection": "close",
"vary": "Accept-Encoding",
"cache-control": "no-cache, private",
"date": "Wed, 30 Mar 2022 18:43:58 GMT",
"x-ratelimit-endpoint-limit": "60",
"x-ratelimit-endpoint-remaining": "58",
"x-ratelimit-total-limit": "60",
"x-ratelimit-total-remaining": "58",
"phpdebugbar-id": "X3e1e75c6416c44b507cfb62ab81c5735",
"access-control-allow-origin": "*",
"x-frame-options": "SAMEORIGIN",
"x-xss-protection": "1; mode=block",
"x-content-type-options": "nosniff"
},
"data": {
"message": "User with given email already exists. Reset password email has been sent.",
"email": "tobi@vgl.marketing"
}
}
}
So the JSON doesn’t have any issues.
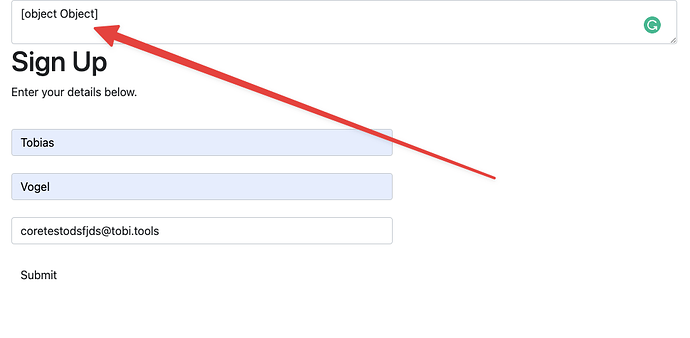
If I try to use the data -> message anywhere in the front end then I’m just seeing [[Object Object]] while the message field is a text.
Here is the data I’ve selected to display in a text field:
And here is what I’m seeing in the text field:
The API response in Chrome dev tools is formatted correctly.
Community Page
Last updated:
Last updated: