Good afternoon community,
The issue is the following.
I created two selectors and a submit button. The API that my backend created needs the info to be sent to them as a JSON blob, NOT as a form. So I took it out of the form element and just created an onclick API action for the button. I am hitting the API successfully however I am getting a 422 error because it is for some reason defaulting as sending the info as a form.
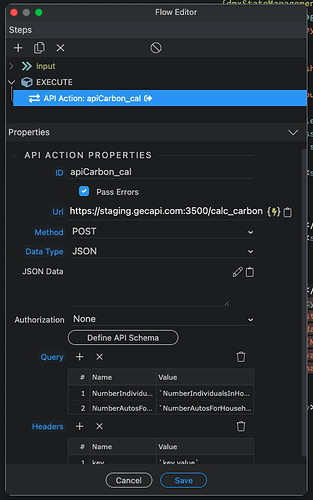
Here are my settings on the API action
<select id="NumberIndividualsInHousehold" class="form-select">
<option value="1">Option One</option>
<option value="2">Option Two</option>
<option value="3">Option Three</option>
</select>
<select id="NumberAutosForHousehold" class="form-select">
<option value="1">Option One</option>
<option value="2">Option Two</option>
<option value="3">Option Three</option>
</select><button id="btnCarbSub" class="btn btn-primary btn-sm" type="submit" dmx-on:click="run({'api.send':{url:'https://staging.gecapi.com:3500/calc_carbon',method:'POST',dataType:'json',headers:{key:`key.value`},params:{NumberIndividualsInHousehold:`NumberIndividualsInHousehold.value`,NumberAutosForHousehold:`NumberAutosForHousehold.value`},name:'apiCarbon_cal',output:true}})">Button</button>
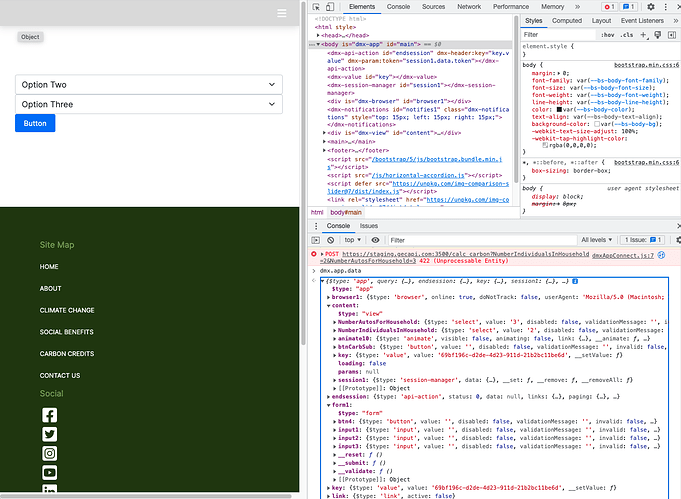
here is the error from dmx.app.data from the console, you can also see that it sees it as a
$type : “form”
Community Page
Last updated:
Last updated: