I’m trying to achieve this:
- User clicks on ‘edit’ button
- Modal loads, autocomplete value is set by the edit button (example, id: 94)
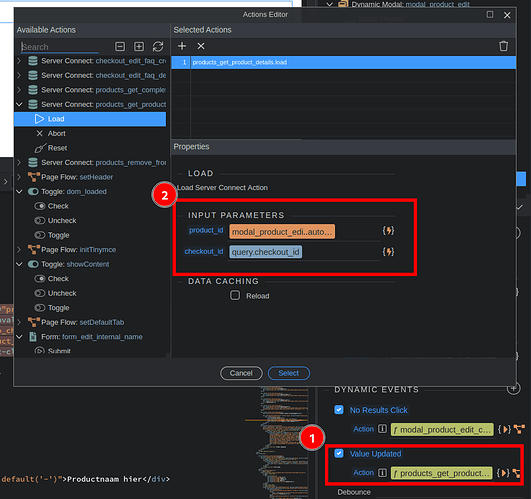
- Autocomplete triggers a server connect (dynamic event: ‘value updated’)
This logic breaks in step 2. The setting of the value by the edit button.
Here’s my set up:
-
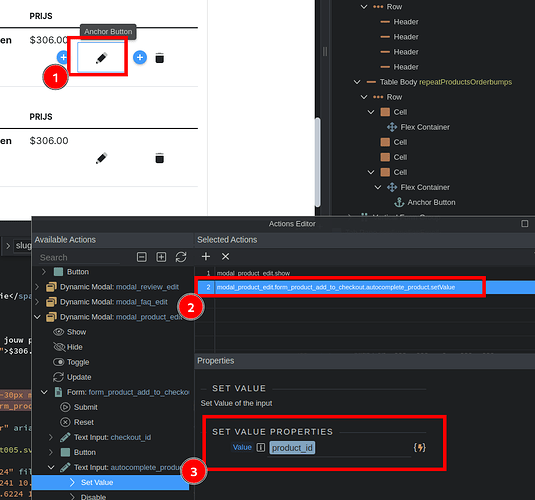
The edit button
-
The autocomplete:
<input data-form-type="other" id="autocomplete_product" class="form-control form-control-solid" name="product_id" is="dmx-autocomplete" dmx-bind:data="products_get_complete_list.data.query_products_complete_list" optiontext="name" optionvalue="id" dmx-on:updated="products_get_product_details.load({product_id: modal_product_edit.form_product_add_to_checkout.autocomplete_product.value, checkout_id: query.checkout_id})" noresultslabel="+ Maak nieuw product" dmx-on:noresults="modal_product_edit_create_product.show()" dmx-class:bg-success="modal_product_edit.form_product_add_to_checkout.autocomplete_product.value" dmx-class:bg-opacity-25="modal_product_edit.form_product_add_to_checkout.autocomplete_product.value">
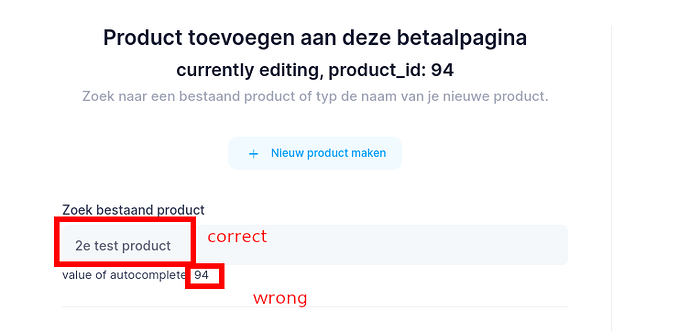
value of autocomplete: {{modal_product_edit.form_product_add_to_checkout.autocomplete_product.value}}
And visually:
This is what happens:
Scenario A - load the page fresh, and click on an edit button:
-
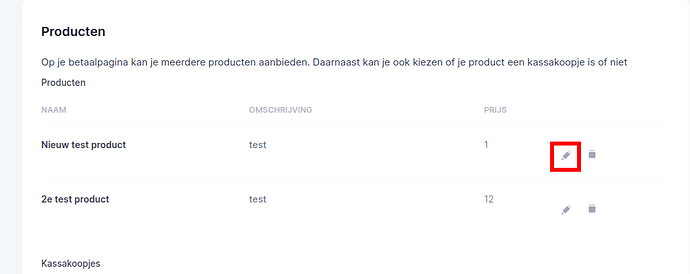
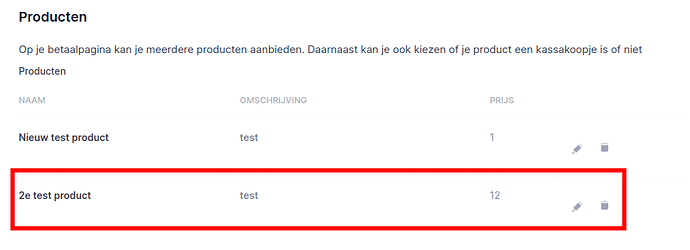
I click on the edit button for the product ‘Nieuw test product’
-
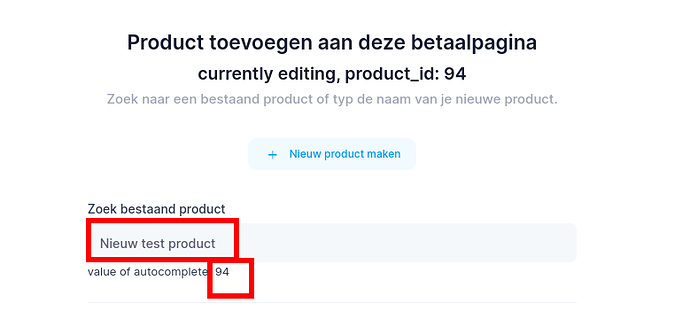
It loads the modal and the autocomplete contains the correct product name: ‘nieuw test product’ and the correct id ‘94’
-
I close the modal
-
I click on the edit button of ‘2e test product’
-
The autocomplete shows the correct name, but the product id is still the old ‘94’. It should be ‘95’:
Any ideas?
Community Page
Last updated:
Last updated: