I have an autocomplete:
<input data-form-type="other" id="autocomplete_product" class="form-control form-control-solid" name="product_id" is="dmx-autocomplete" dmx-bind:data="products_get_complete_list.data.query_products_complete_list" optiontext="name" optionvalue="id" dmx-on:updated="price_id.setValue('');products_get_product_details.load({product_id: modal_product_edit.form_product_add_to_checkout.autocomplete_product.value, checkout_id: query.checkout_id})" noresultslabel="+ Maak nieuw product" dmx-on:noresults="modal_product_edit_create_product.show()" dmx-class:bg-success="modal_product_edit.form_product_add_to_checkout.autocomplete_product.value" dmx-class:bg-opacity-25="modal_product_edit.form_product_add_to_checkout.autocomplete_product.value">
value of autocomplete: {{modal_product_edit.form_product_add_to_checkout.autocomplete_product.value}}
It has 2 dynamic attributes to toggle the classes bg-success and bg-opacity-25.
The classes should be added if there’s any value set.
It doesn’t seem to trigger, yet the value does seem to be set.
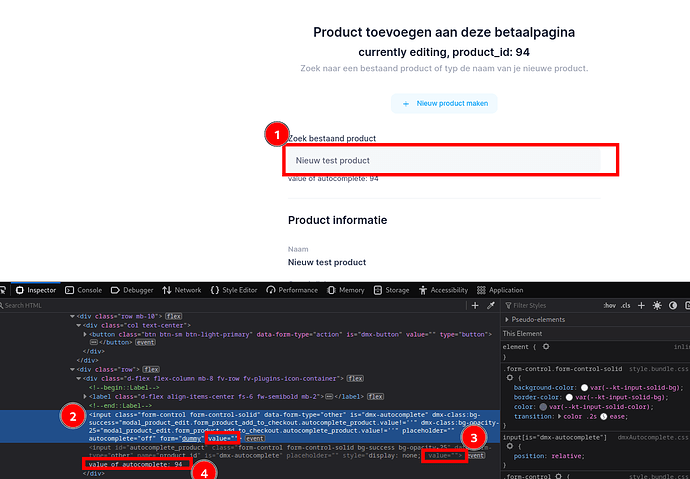
- The autocomplete element
- The value=""
- The value of this hidden (pseudoelement?) is also empty, but the classes ARE applied on this gray element.
- The value of the autocomplete is set to 94 with:
{{modal_product_edit.form_product_add_to_checkout.autocomplete_product.value}}
Community Page
Last updated:
Last updated: